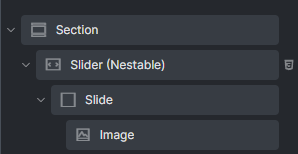
After a lot of failures, i managed to mount the SplideJS extension to in existing Slider element.
The code below is placed in a code element in the same page as the slider element.
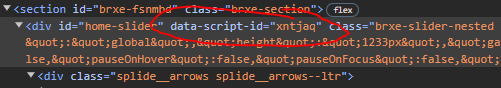
Don’t forget to replace ‘SliderID’ with the ‘data-script-id’ value of your own slider.
It seems that the timout is mandatory, it’s not working anymore if i remove it.
<script src="
https://cdn.jsdelivr.net/npm/@splidejs/splide-extension-url-hash@0.3.0/dist/js/splide-extension-url-hash.min.js
"></script>
<script>
document.addEventListener('DOMContentLoaded', (event) => {
setTimeout(() => {
const instance = window.bricksData?.splideInstances['sliderID'] || false
instance.destroy(true);
instance.mount(window.splide.Extensions);
}, 250)
})
</script>
ISSUE :
Now, i can see the url hash changing when i swipe the slides on my test page.
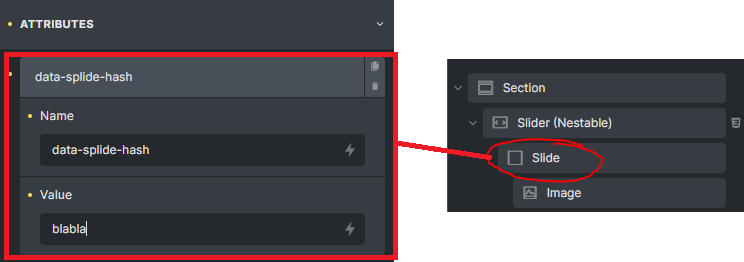
Currently, i have generated 3 hash links :
mywebsiteurl/home/#01
mywebsiteurl/home/#02
mywebsiteurl/home/#03
My goal is to add a custom redirect link to images in a gallery (page A) so when i click on it, it redirects the user so the corresponding slide (with the hash nav url) in the slider (page B).
Is this supposed to work this way or do i need to tweak the script in some ways so it could allow the redirection from another page ?
Greetings,