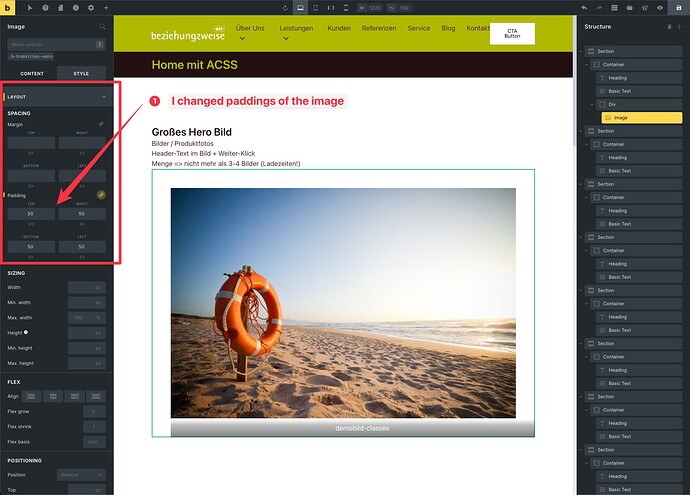
When you have made numerous changes to an element’s content and style settings, it would be very useful to have a way of quickly seeing all those you have changed. Addition of a ‘Modified settings’ button at the bottom of an element’s settings in the left sidebar would achieve this (like Divi or Breakdance) or add another tab to the right of Content and Style. Clicking such a button would then group all the modified settings.
@timmse Fully second this. Here is an example:
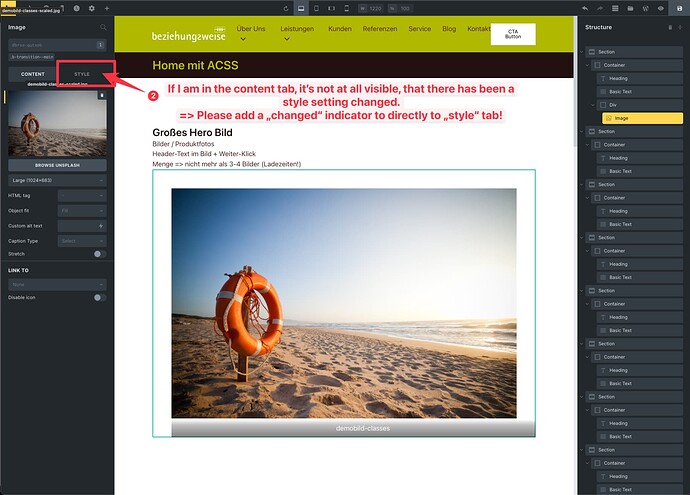
If I am in the content tab, but have made a change in the style tab, it is not visible at all, that there is a changed setting in the style tab. Please see screenshots.
Recommendation:
If ANY setting has been changed in the style tab => add a “yellow changed item” to the style tab. This way it would be very easy to see changes without guessing and clicking on style tab too => saves another unnecessary click, when checking styles.
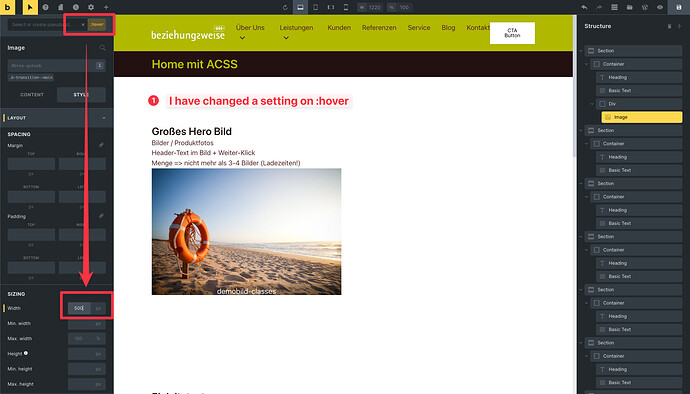
@timmse Please allow me to add another one here, now concerning HOVER changes!
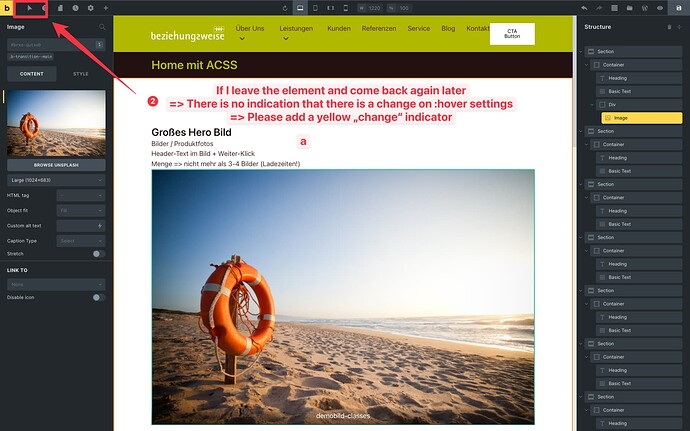
If a make a change for :hover settings, leave the element and come back again later to the same element => it’s not at all visible that there is a changed settings on :hover (or on any other :pseudo class).
Recommendation:
If ANY setting has been changed on :hover (or any other pseudo-class) => add a “yellow changed indicator” to the Hover-Icon. This way it would be very easy to see changes without guessing and clicking on Hover-icon too => saves another unnecessary click, when checking styles.
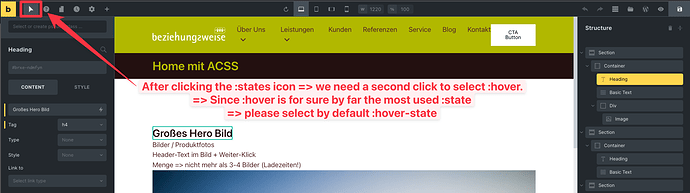
@timmse And I add a third one here, concerning :state default mode.
As it is now, after clicking the :states icon, nothing is pre-selected and we need to e.g. make a second click to select :hover.
Since :hover-mode is BY FAR THE MOST USED mode, could you please pre-select :hover-mode by default => would save another several clicks a day
It would also be good to mark the device size icon if any settings have been changed specifically for that device.
yeah like a competitor already doing… ![]() but sure, reinvent the wheel and dont copy…
but sure, reinvent the wheel and dont copy…
And the point of your comment was?
Take a look through a lot of improvement requests and you’ll see people referencing how something is done in a competitor package. Because Bricks is young software, it is inevitable that it is either missing functionality or it has been implemented better somewhere else. Pointing the Bricks developers at other page builders gives them an idea of how these packages have done it, not that they should simply copy how it is done.
In this case, Bricks doesn’t show clearly enough where a setting has been changed. There are examples of bugs where the resolution was simply that a setting that had been changed by the bug raiser had been missed. Divi and Breakdance both avoid this by quickly allowing the user to see all changed settings for an element. Other page builders mark the device icon in someway. Currently you have no idea if a device has had an element’s settings changed. You have to go into each one and switch from the Content tab to the Style tab to check which is way too cumbersome. It is up to the Bricks guys if they want to resolve this and how they do it.
Personally I’m not a fan either of having to go to the pseudo class to change basic things like colour, typography etc. for hover state. This could be incorporated into the editor panel by way of simple state buttons, for example in the colour picker you would have ‘default’ and ‘hover’ state tabs. This would be more intuitive for the novice. The pseudo state can then be used for more complex things.
And as I said, we’re not saying copy, just look at how they did it as it works well and is a really useful feature. How Bricks decide to do it if they want to, is up to them.
Go make your comment on all the other improvements that point to other page builders.
I agree with your suggestion for hover color and typography, and your reasoning. Also +1 for the initial suggestion in this thread to make changed settings more obvious. Did you submit a feature request on the idea board?
No I didn’t as I’ve been raising smaller improvements via the forum rather than the idea board which I had assumed was for more larger things like a pop-up builder. Perhaps @timmse can state when each one should be used.
Hey guys,
Thanks so much for your massive input!
The forum’s feature requests/improvements category is intended for suggestions and discussion. However, that doesn’t mean we can respond to every suggestion, nor can we implement every suggestion. The official way to submit suggestions is still the Idea board.
Due to the massive changes and new features (and accordingly bug reports and test phases) and the user growth in the last months, there was, unfortunately, no time to go through all the posts in this category.
We are still a (very) small team (currently two developers and me), but we are working on expanding significantly in terms of support and documentation.
Thanks for your understanding ![]()
Best regards,
timmse
Hopefully everyone in this thread has been able to upvote this feature request officially here: Ideas – Bricks