Browser: Any
OS: macOS
A component may need to be used in query loops and also not in query loops in the same website. It doesn’t make sense to have duplicate component designs, one for query looping and one for not query looping.
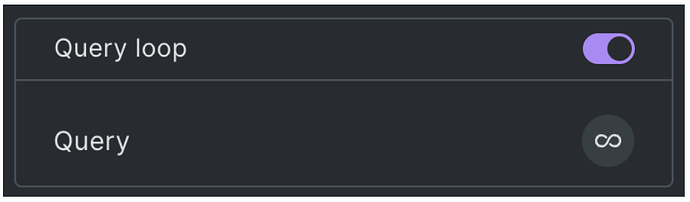
To enable your component to be used in different query loops across the site, you define a query loop property (without a default query) and connect it to the component’s query and turn on query loop.
The issue with this is that a query loop is run on every instance of that component even those where you do not want query looping. This is because the query loop is on and Bricks has hardwired query values for the type and post type.
- create a component card that has a query loop property with no default value. Connect this property to the component query and turn on query loop
- add this component to a page - you will see that the component is duplicated for as many posts as there are defined in the Posts post type.
To solve this it needs the ability to turn off query looping on an instance by instance basis. This can be done where you define the query for the query loop property: