Hello,
How to set a query loop to the list element?
Thanks
Hello,
How to set a query loop to the list element?
Thanks
Is it possible to generate (li)list elements by using a ACF repeater query to (ul) element?
I am also interested in this question.
Hi
yes, it is possible.
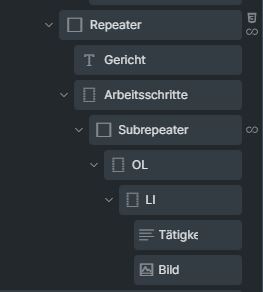
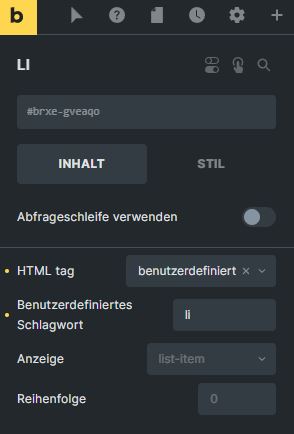
Here is how I did it with an ACF repeater and its subrepeaters under an OL and LI html tag:



Result in the front-end (with some CSS for the bullet points / markers):
Cheers
Patric
Hi Patric, your solution works with the list blocks manually created in the builder.
Applying query loop to the inbuilt bricks list element that already has a title, description and icon fields would be nice. i.e ACF repeater field adding/ auto-populating the list elements.
At present i’ve added the query loop to a div wrapping the bricks list element. Though the page looks fine, the code is incorrect as a new ‘ul’ element is created for every list element.
You can add a query to the list element - it’s not built for it. So you’d have to use Patrics solution or something similar…
Any solution to this? Can we add a loop to generate list items?