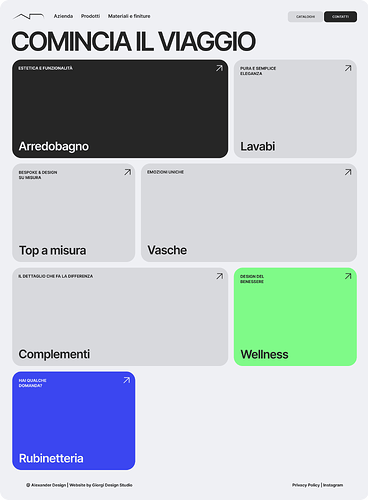
Hi guys, I designed this product categories grid layout and I’m trying to build it with Bricks.
I put the loop inside a grid but I don’t know how to have the alternate columns layout in rows.
In other words I want the first row to have the first item larger than the second one, the opposite in the second row and so on with a repeated pattern.
Also, I’d like to have the same height for each image of the loop.
Any help? Thank you in advance
What I did in the Bricks editor:
Hi there, maybe try to take a look at nth-child() even odd
1 Like
I used the following code where #brxe-uqttpf is the grid block element ID:
#brxe-uqttpf:nth-child(odd) {
grid-template-columns: 2fr 1fr;
}
#brxe-uqttpf:nth-child(even) {
grid-template-columns: 1fr 2fr;
}
It seems to work for the even child and not for the odd ones.
Also, how can I have the same height for the loop images?
Shouldn’t I use the “fr” unit?
Thank you so much
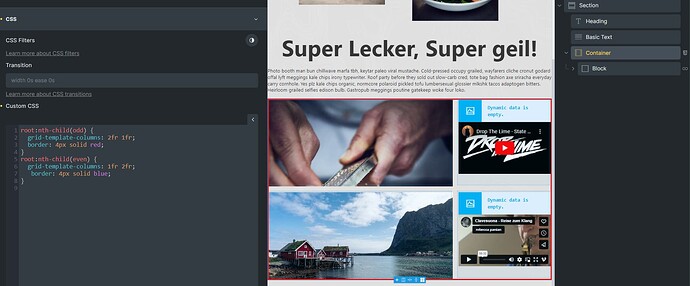
I am hustling with the same thing! As far as I could identify it, the problem is that we are making the query out of one element and the odd child is not recognized… Here I show an example where I make a border check:
Hey Ivan,
for your grid you need 5 fractions. The small grid items take up 2 fractions, the large items take up 3 fractions.
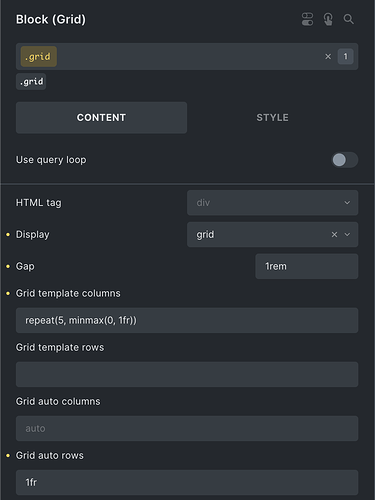
So you specify the “Grid template columns” on the grid parent like this:
grid-template-columns: repeat(5, minmax(0, 1fr))
Make sure to also set “Grid auto rows” to 1fr to create rows of equal height:
grid-auto-rows: 1fr
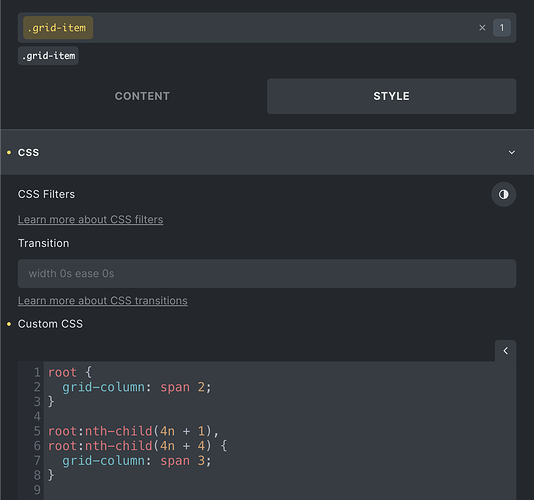
Now you want the first and fourth item, the fifth and eigth item and so on to be large. Therefore you need the following selector on the grid items:
root {
grid-column: span 2; /* default grid item size */
}
root:nth-child(4n + 1),
root:nth-child(4n + 4) {
grid-column: span 3; /* large grid item size */
}
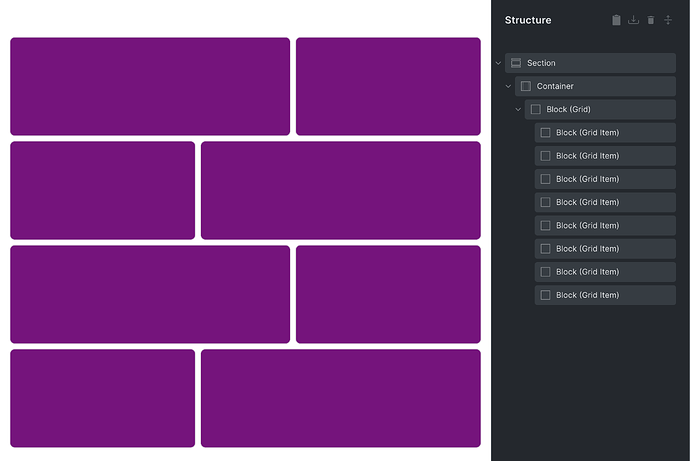
After adding some styling to the grid items (height, background-color, border-radius) the final grid looks like this:
Let me know if that helps.
Best,
André
2 Likes
Hi @aslotta
Just tried it with my layout and it works! Thank you very much…
Hey Philipp,
perfect. Glad I could help.
Best,
André
Hi, do you solve the problem using nth-child(odd)?
Thanks