Bricks Version: 1.5
Hi,
I found multiple issues with princing table styling, which make it impossible to customize properly, especially when you need to make a column stand out.
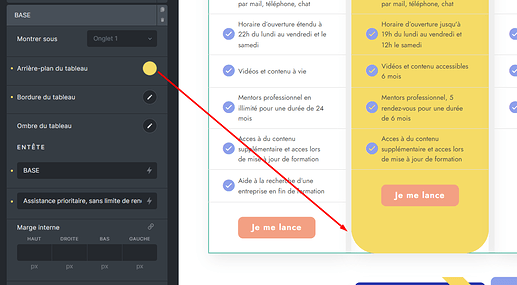
- Border radius doesn’t work:
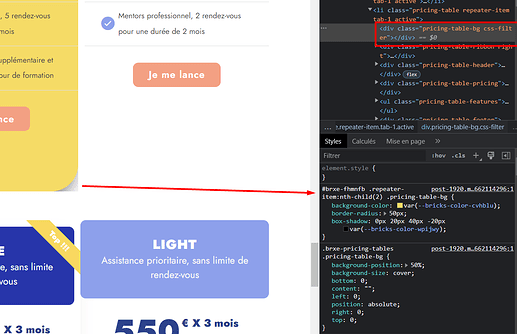
- If I apply a background color, border radius is applied to the background, but a shadow is applied to outer frame:
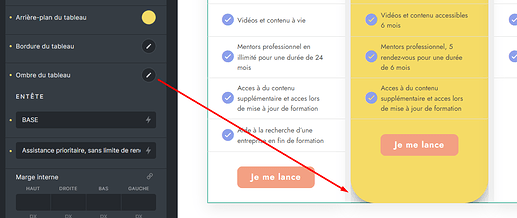
- Now I try to edit the shadow but it adds a new shadow on the inner background, but with overflow hidden:
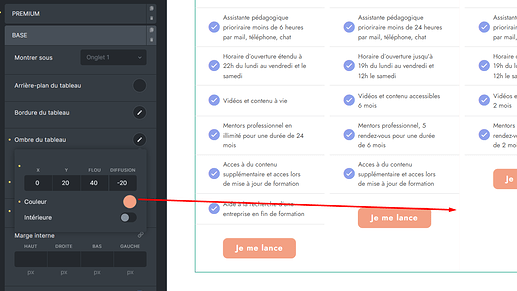
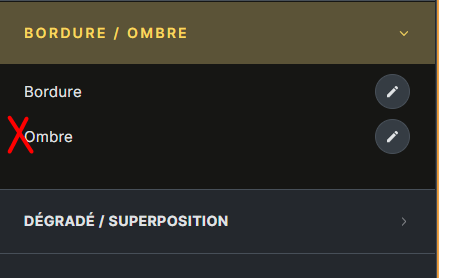
- Finally I find out that shadow is set on element and not on pricing column, so I remove it and try to add on one pricing column only, but shadow seems to be hidden by overflow hidden:

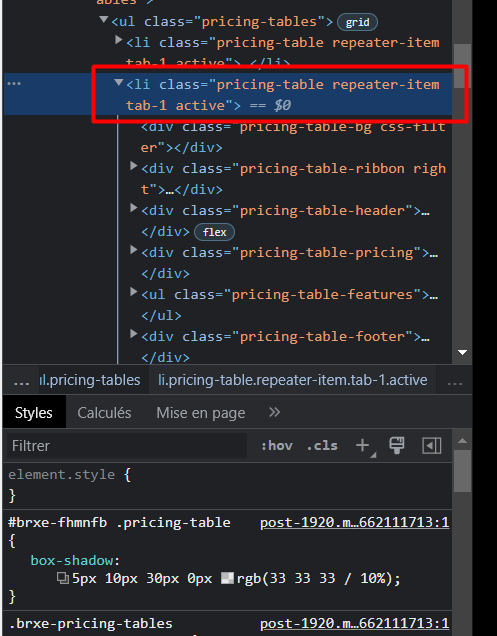
After inspecting the code, it seems that there’s a confusion between the pricing li container and the pricing background which is… an absolute div, but WHY???
And it seems that UI settings in the pricing table apply to each pricing column instead of the whole element, so to apply a global style, we need to wrap the table in another container, this is very unintuitive.
And then, why include settings in each pricing column, which don’t seem to work, or are applied to the absolute background only???
All in all, this is a so overcomplicated design, I’m not surprised it doesn’t work ![]()