Hi
“Filtering” is becoming my fav topic.
First to your question, you can use either a filter called “prefix_facet_choices” or a filter called “replace_facet_content” in GridbuilderWP to exactly do what you want to do with the [Filtername]:
Now to my personal filter experience.
I first used Search&Filter Pro, but I also felt it is outdated. At least thanks to cmstew we can use it in Bricks:
At the moment, I am using PiotnetGrid (PG) and most recently GridbuilderWP (GB).
I have re-done my site with GB as I think it has the slightly nicer interface than PG and as it is faster in the back-end than PG. Both tools are very stable and fast in the front-end.
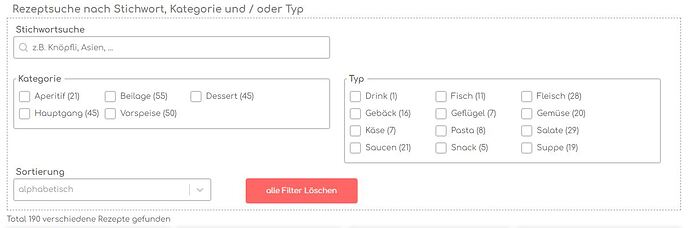
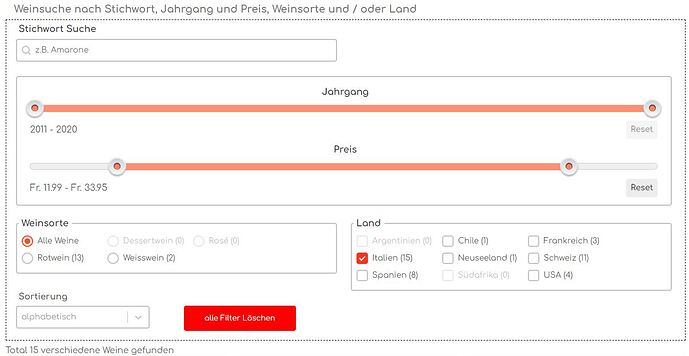
Here is an example from my site, all done with GB:
If you know a little bit of css, you can make it look really nice.
GB is working perfectly with the Bricks native query loop. PG also works in general, but I had some issues which I could not solve (for example infinity scrolling with PG facet and bricks query loop). But the grids from PG work well in Bricks, so I used them instead of the Bricks native query.
The advantage of PG over GB is that PG offers a very reasonable life-time purchase ($119 lifetime, 100 sites), where GB does only offer annual ($49 per year, 1 site).
I do like the open architecture of PG and I managed to write my own widgets for that tool. That’s why I still keep it around.
The PG support is quick and together we managed to improve even one of their widgets. I did not have to use the GB support, so I don’t know about them.
Overall, I find GB to be my number 1 filtering tool at the moment because of the very good integration with Bricks.
PG is on second place due to the not yet perfect Bricks integration.
Search&Filter Pro is also still there, due to the good price point and because it works now thanks to cmstew.
Cheers
Patric