
Hello,
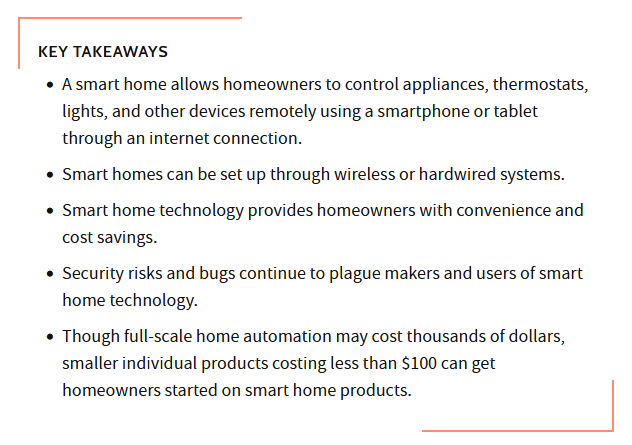
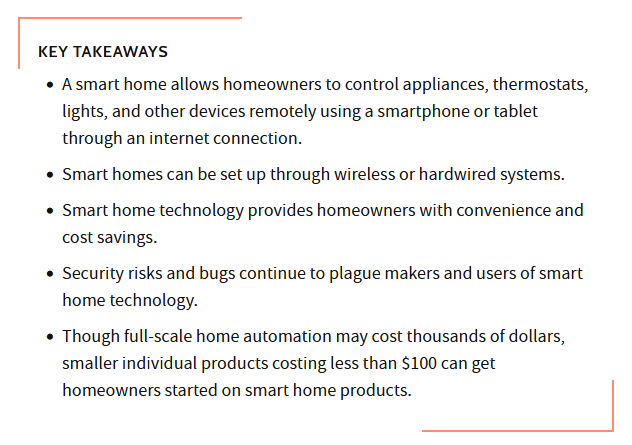
I’m trying to recreate the attached. Is there a way to create partial borders in the upper right and upper left corners of a div?
Thank you

Hello,
I’m trying to recreate the attached. Is there a way to create partial borders in the upper right and upper left corners of a div?
Thank you
Welcome.
Use pseudo classes before and after and create style
OR create custom style
%root%::before {
content:" ";
position: absolute;
left: 0;
top: 0;
height:50px;
width:100px;
border-left:2px solid red;
border-top:2px solid red;
}
%root%::after {
content:" ";
position: absolute;
right: 0;
bottom:0;
height:50px;
width:100px;
border-right:2px solid red;
border-bottom:2px solid red;
}
and parent block
Wow! Thank you so much!