Hello! I’m trying to create a rounded image with overlay, but when overlay is added, image loses its rounded corners.
In details:
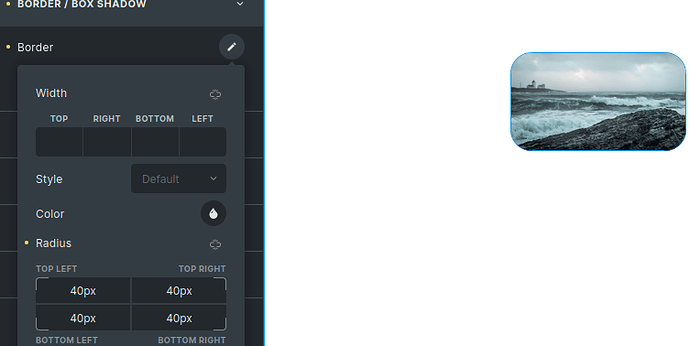
- An image with border-radius: 40px
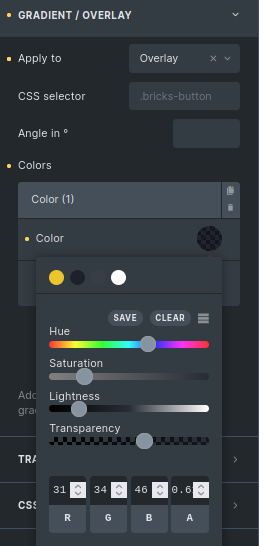
- Add an overlay to the image
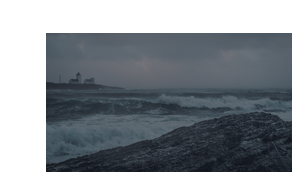
- Now the image looks like this:

no rounded corners anymore.
I did not find any configuration for border-radius of overlay in bricks builder.
Is it possible to somehow add border-radius to overlay?