really wondering this getting no attention. especially since many germans at the moment getting very nice letters from laywers about using not selfhosted google fonts…
Don’t use the one from heroku. It creates problems.
Matthias Altmann created a awesome script to solve this whole topic:
Paste it in the scriptmanager of your choice. Upload your choosen fonts in the font directory in Uploads on your server and your done.
What kind of problems?
The packages loaded by the heroku tools are outdated.
You’ll run into problems with latin extended sets (if needed) because these files are only addons (and not as before complete sets). Also you’ run into problems with our beloved Safari Browser.
See the screenshot here: Web Font Loader - About
I highly recommend to use the webfontloader from Matthias also because it is able to filter for variable fonts.
could be so simple, by adding offline gfont option… and not with external script to add non needed complexity. but this would be way to easy.
I believe Bricks will natively support the free integration of this feature.
Since this asked yesterday in Bricksforge as well I’ll copy it from there:
If you are in need of a simple local GF option Perfmatters has a one click ‘local google fonts’ button.
(Plus a LOT of other useful performance tweaks)
You can see it in action / discussed here, see timestamps at 1h28m ‘fonts’.
I developed the plugin to One Click Google Font Local Hosting on Bricks Builder.
No need to re-upload the font files and forget the hassle of setup FTP.
I came to suggest this or at least a bulk upload option.
The current manual way is tedious. Perfmatters has a one-click Google font option, but can’t justify its cost for just this feature.
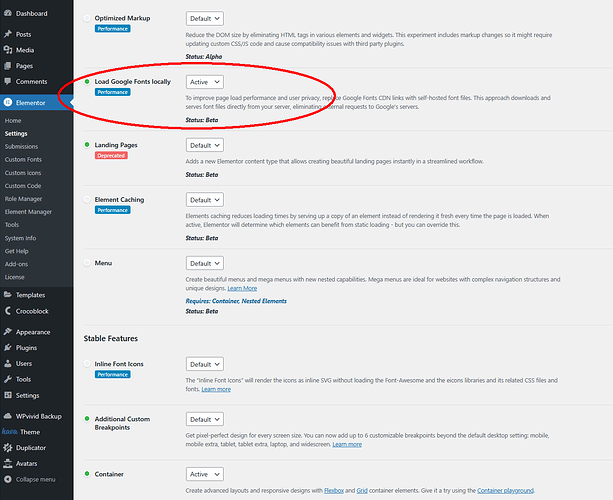
I note on an Elementor site (that we’re converting to Bricks ![]() ) - that they’re now doing it.
) - that they’re now doing it.
Um… so some code (of theirs) to look at ![]()
Easy one-check option to enable. Bricks needs this methinks.
Cheers, Duncan
i think bricks will add it in a future update
+1
![]()
Would also love this feature!
Yes. I agree. Currently I am using Yabe Font for this.
Anyway, it should be available natively instead of self-uploading (I know it’s not a problem for some devs here) the fonts, but this would make the workflow easier.