Browser: Chrome / Firefox
OS: Linux
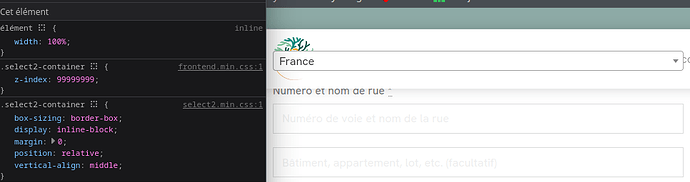
On the checkout page, created with BB, I noticed that the span “select2 select2-container” for the billing country have a specific z-index value.
As you can see, when you slide down the page, the country selector appear above the header.
The header is sticky on scrolling 
“z-index : auto;” will fix the issue. 
timmse
3
Hi Sebastien,
Thanks so much for your report!
When I search frontend.min.css I don’t find any .select2-container styles  Can you provide me with a live link?
Can you provide me with a live link?
The real reason seems to be the z-index on .select2-dropdown, which comes from the select styles (select2.css), which in turn are part of WooCommerce.
In general, I find it difficult to change z-index defaults, as they may solve this one problem but may cause significantly more problems elsewhere.
Best regards,
timmse
Hi Timmse
My bad… The issue is not from Bricks Builder itself… 
After checking who add this CSS information, it appears that the issue is due to the Modern Event Calendar plugin…
I’ll check how to disable MEC css for the checkout page 
Sorry for the inconvenience 
1 Like
![]()