I used {woo_cart_remove_link} dynamic tag on a cart loop page I was designing but it didn’t work. It just refreshes the page and does nothing.
Hi @abey ,
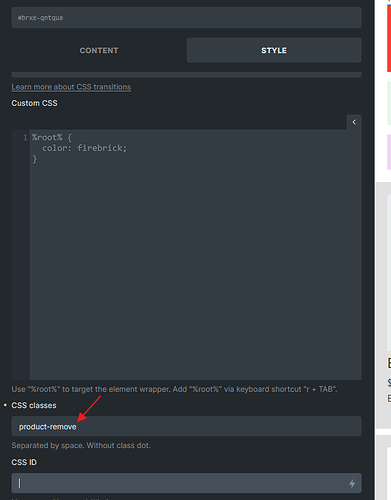
Can you try to add product-remove class on the {woo_cart_remove_link} element?
Assumed you already followed this article Cart (WooCommerce) – Bricks Academy
Regards,
Jenn
Thanks, it worked.
I added an SVG icon before and set link to dynamic tag, so it was showing <a href> stuff in the link + remover parameter.
I just used text element and added the remove dynamic tag and it worked.
Hi,
But the tutorial has no way to style or override the x .
Read what I mean here - Cart (WooCommerce) – Bricks Academy.
There’s a need to more style than just having an “x”
1 Like