In Theme Styles: Woocommerce Notice
The “Type - Notice: Link” isn’t aligned to the right, while the “Type - Success: Link” is.
I’ve tried margin-left: auto but that doesn’t work either.
In Theme Styles: Woocommerce Notice
The “Type - Notice: Link” isn’t aligned to the right, while the “Type - Success: Link” is.
I’ve tried margin-left: auto but that doesn’t work either.
Hi,
Thanks so much for your report!
Unfortunately, I cannot reproduce the issue. Would you be so kind as to provide a live link and a screencast using https://jam.dev or screenshots showing and explaining what’s happening?
Best regards,
timmse
Notice Success:
Notice:
Can you tell me how I can trigger the black notice? I have tried various things, but can’t do it ![]()
There needs to be a product in your cart. (for example: Schütz Schieldgum Roofing Bovenlaag Bezand 8m² 5.0 | Izohome).
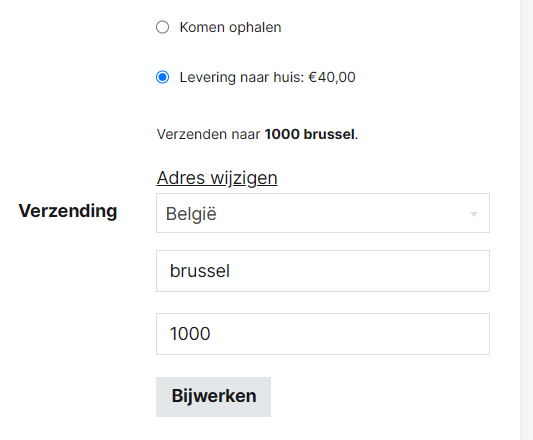
Then go to your cart to set your shipping address (Use België, Brussel and 1000 in that order) and select Levering naar huis. Then refresh your page.

then you will see the notice: