Hi everyone, I’m having a problem with top and bottom padding of sections that do not match each other even though they have the same values. This happens when I add more elements like headings, texts, divs, etc. while when the section has few elements it seems to be fine. What could it depend on? I also tried on a site without any global settings or framework and I have the same problem. Thanks in advance ![]()
Version: 1.11
Hi @Ramen,
I’m not sure what exactly you mean. If you set the same spacing, then it should be the same. The only way I can think of that it looks different is because of “line height” styling.
Can you check that?
If not, can you share a live link, where I can see this?
Thanks,
Matej
Hi Matej, how are you? This thing happens especially when I add more elements (containers, texts, icons, etc.) inside the section, when there are few elements such as a container with a text and a heading it does not happen.
The link is this: Pagina Sezioni – Easelife-dev
I was building sections to be able to reuse in the pages that I will build, so this is not a real page.
I also put the orange color to some sections so that you can see the difference between the padding above and below, it is not the original one, it would be too ugly. ![]() . Thanks a lot as always
. Thanks a lot as always ![]()
Hi @Ramen,
thanks for live URL! I’ve checked the sections, but they all have the same padding on top/bottom. Yes, the padding between different sections is different, but that’s because some of them have different padding-top and padding-bottom then the others.
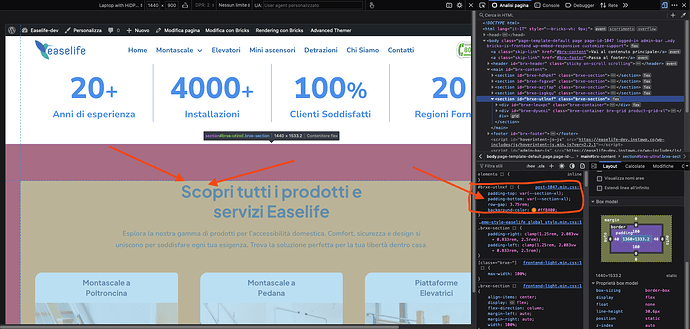
For example, this section:
You can see that the padding is the same on top and bottom. Can you maybe create a screenshot of a specific section, that you think it’s problematic?
Thanks!
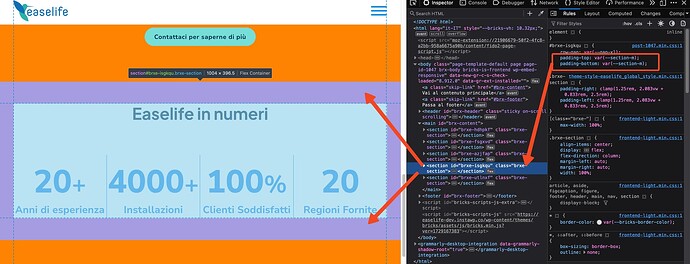
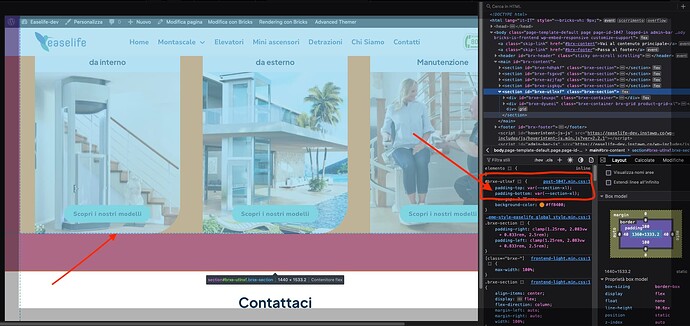
Hi Matej, thanks for replying ![]() . In fact the paddings match but maybe as you said in the previous message it could be a font line-height problem. As you can see in the screens the H2 has a little space above and does not match perfectly with the edge of the container, while below the photos they match perfectly. How can I solve this problem while maintaining the font line-height?
. In fact the paddings match but maybe as you said in the previous message it could be a font line-height problem. As you can see in the screens the H2 has a little space above and does not match perfectly with the edge of the container, while below the photos they match perfectly. How can I solve this problem while maintaining the font line-height?
Hi,
yep, it’s just that. ![]() That will happen exactly the same if you use any other builder or just a pure HTML/CSS page, so I marked this topic as a no-bug.
That will happen exactly the same if you use any other builder or just a pure HTML/CSS page, so I marked this topic as a no-bug.
Honestly, I’m not sure what is the best way to achieve what you want. Maybe somebody else has a clue. Maybe if you set fixed line height, and then make top padding a bit smaller, it could work, but I’m not sure.
Sorry for not being able to give you an exact answer.
Matej
By telling me that it is most likely the line-height problem you helped me a lot, now I can try different attempts to solve the problem ![]() . Thank you very much
. Thank you very much ![]()