BROWSER: Version 125.0.6422.142 (Offizieller Build) (arm64)
OS: MacOS Ventura 13.3
URL: https://obamao.xyz/
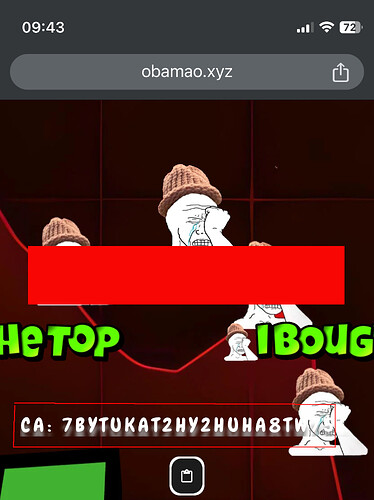
Mobile View:
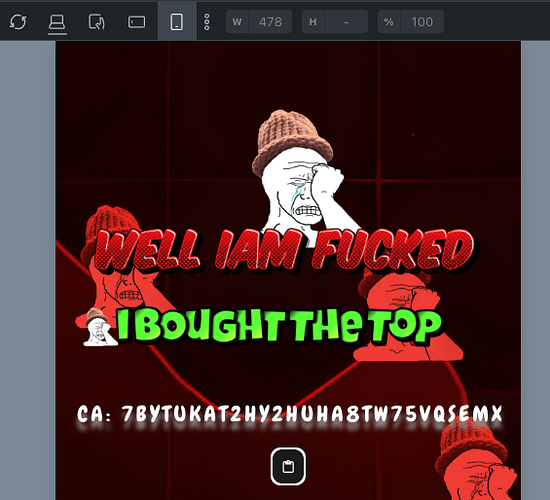
how it looks on Canvas:
Hello,
i have a heading with a shadow.
On desktop and on canvas everything is fine. On mobile this shadow is cut off.
Why is it cut of? Why is it not shown on the canvas?
I need help please!
Thanks