https://sundancecollege.com/michaels-testing-page/
Hello all.
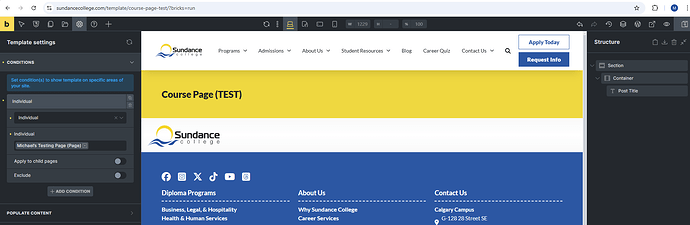
I have a template called Course Page (TEST) that I just created. The only elements are a section, container, and post title. I have set the section background colour to yellow. I am displaying it only on a page called Michael’s Testing Page linked above:
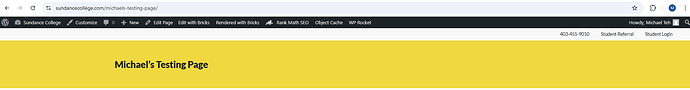
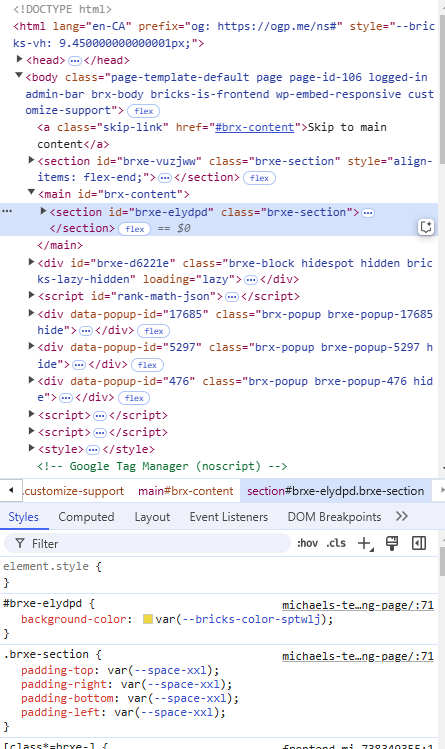
If logged into WP, everything’s fine on mobile and desktop:
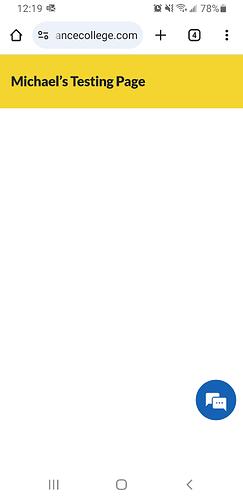
If NOT logged into WP on mobile, it looks fine:
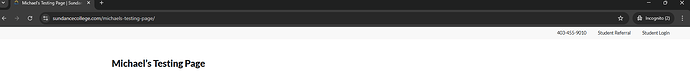
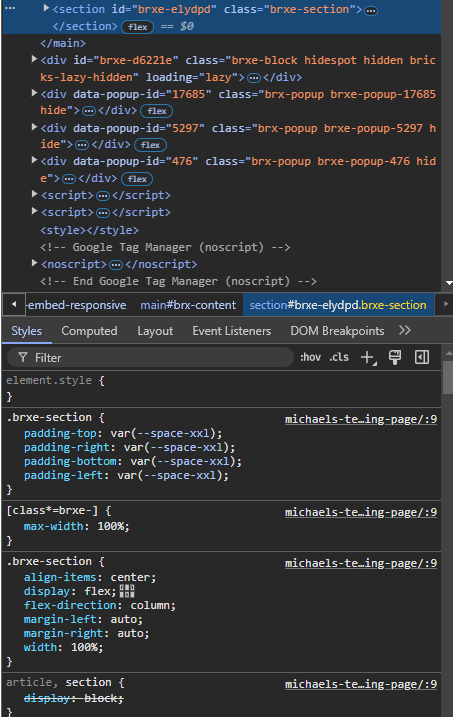
However, if not logged into WP on desktop, any CSS created in the builder doesn’t display on the front end (no yellow background):
Here we have the section that’s supposed to have background-color: yellow; but doesn’t. It only takes CSS from the theme styles:
I have cleared the cache 1000x, and I cannot disable any plugins as this is a live website.
Can anyone else replicate this issue? Any ideas on how to fix it?