Browser: all
OS: macOS
URL: portfolio – staging.victorgurov.com
Kontakt – staging.victorgurov.com
Hello,
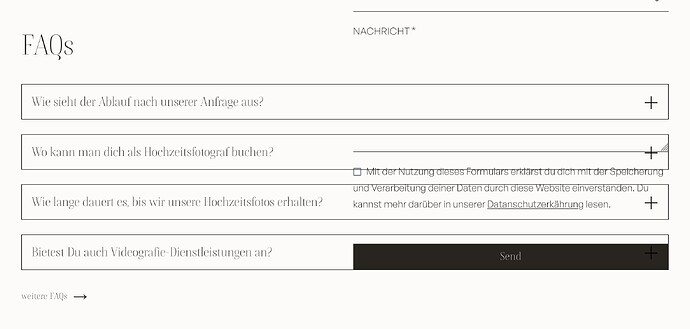
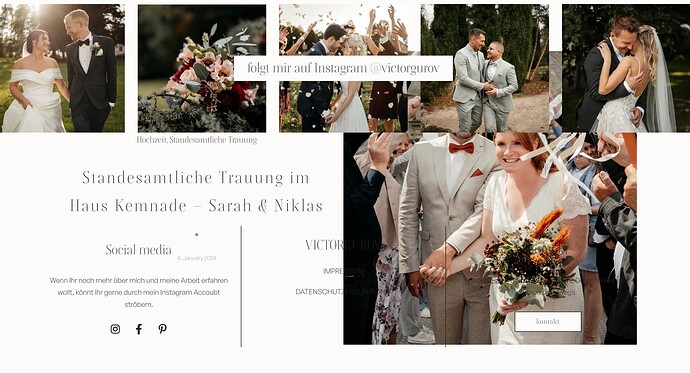
Everything was fine, but suddenly different sections started to overlap. For example, the footer is suddenly in the middle of a page. Some pages are okay, but others are a complete mess. It looks the same on the backend as on the frontend.
I’ve deactivated all plugins and regenerated CSS files. I was working on some CSS animations yesterday, but everything was fine. The homepage still looks fine with animations. Otherwise, I did nothing.