jagge72
November 13, 2023, 8:51am
1
Browser : Chrome 110OS : WindowsURL : Vintertid 2023: Gå en mørkere tid i møde med isolerende gardiner | SEGA
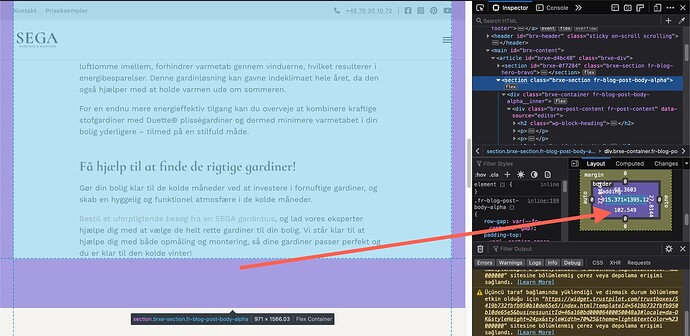
So I have set up a blog post with ACF fields. The last fields conditions are set to not be displayed if the image/text is empty. Even though these fields dont show, the row gap is still there.
You can see this here:
charaf
November 13, 2023, 11:57am
2
Hi @jagge72 ,
Can you please share the conditions and how it’s setup in the builder? Thanks
1 Like
jagge72
November 13, 2023, 12:31pm
3
Sure thing @charaf , here you go
Row gap on the inner container:
The condition on the image: (which is the same on the rich text under)
charaf
November 15, 2023, 11:17am
4
Hi @jagge72 ,
Thanks for sharing the screenshots. I can’t replicate the issue and I also don’t see the extra gap on the page you’ve shared:
The space at the bottom in your initial screenshot is just the padding on the section:
Let me know if I misunderstood your setup.