Browser: Chrome 110
OS: Windows
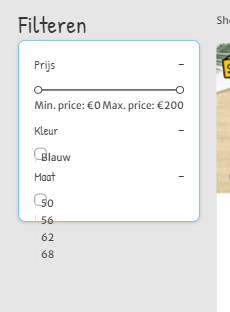
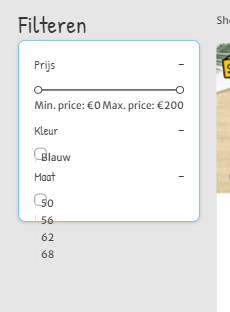
The product filter element is not sizing based on the content. This happens even though no further styling or CSS is applied. Furthermore I noticed the checkboxes are not displayed correctly.

Browser: Chrome 110
OS: Windows
The product filter element is not sizing based on the content. This happens even though no further styling or CSS is applied. Furthermore I noticed the checkboxes are not displayed correctly.

Hi Mike,
Thanks so much for your report!
Unfortunately, I cannot reproduce the issue. Would you please provide a live link?
Best regards,
timmse
Hi Timmse,
Please check https://foox.style/product-category/jongens/
Hi Mike,
It’s because of your custom checkbox styling which applies to form.checkbox, not to the checkboxes themselves.
The correct selector should be something like .filter.checkbox type[checkbox] {...}
I have been searching where this style is applied but cannot find it. What I did so far:
Looks like it’s coming from Core Framework.
I rechecked this by disabling Core Framework but the issue is still there.
Well, I’m sorry to say but you have that class .checkbox somewhere, without access to the admin part of the website, I can’t help more.
I did do a bit more digging and found it is coming from post ID 714. Here the style was applied under ‘Page settings’.
Thanks for the help