Browser: Chrome 120
OS: Windows
Hi bricks team,
The nestable slider element is very powerful. But while working with it, I noticed two simple but important problems.
1- I think the current approach of this element in controlling the height of the slides is not suitable. Because currently, the default height of slides is 50vh. On the other hand, there is no option to make the slides equal in height.
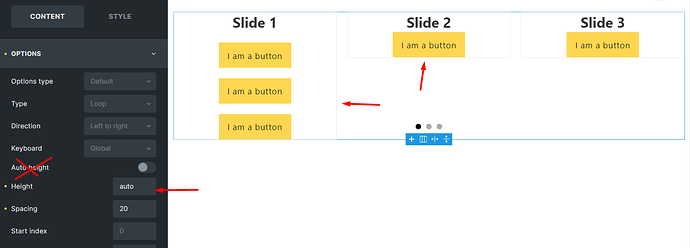
On the other hand, the Auto height option is an additional control and even if it is removed, we can achieve the same result as shown in the screenshot below.
proposed solution :
The current approach to adjusting the height of slides does not cover all the scenarios necessary to adjust the height of slides. Especially since we can make the height of the slides equal.
The solution below will cover all scenarios
1- Auto height option should be removed and equal height should be added.
2- In the height option, remove the default value (50vh) so that the height of the slides is automatically adjusted based on the elements inside the sliders.
3- When we add the nestable slider element, the equal height option is enabled by default. If we turn off this option, it will be auto. (In this case, the height option may not even be needed)
I love bricks. But in this case, I want to give an example of Elementor’s nested slider element, which has implemented this case well. Please watch the video below @thomas.
thank you