Browser: Chrome 117
OS: Windows
Hi bricks team,
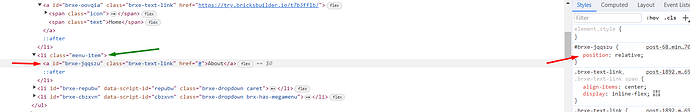
I use the css code to create a hover effect in all items of the nav nestable element. This code targets all <li> inside the nav nestable element. Also, for the code to work well, all positions of all <li> should be relative.
But the problem is that if we set the position to relative in the text link element, this code will not be applied to the parent div. This makes the code not work well.
But if we use the text link outside the nestable nav element, there is no problem. In fact, the relative position should be applied to the parent div (green arrow in the image above).
thanks