Browser: Chrome 110
OS: macOS / Windows / Linux / etc.
In advance, sorry for my English and if it’s hard to understand what im trying to say.
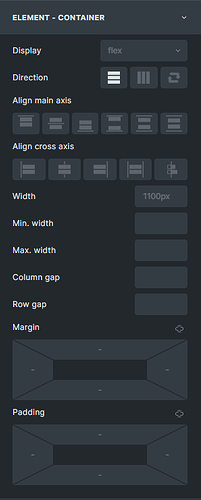
In theme settings you can change the width of the container.
When you change this value. The Value also changes on a page that does not have any container added yet. It applies itself to the article element instead.
Default values:
imgur(dot)com/a/6HSqHGT
Bugged/Odd bevaiour when setting custom value:
https://imgur.com/a/gKD4B9u
https://imgur.com/a/FYdPOaH
Setting the width works fine if you use a container on the page, but it does not work correctly when there is nothing added to the page. I know it does not matter because you are not going to have any empty page on a functional website, but I still think this is odd behaviour and considered a bug.
It should not change the empty pages width if there is not container element, since it’s the setting for editing the theme styles container
Also really stange that I can only embed 1 image in the bug report, makes it hard to do a bug report and explain the problem.
Hey Hendrik,
thanks for your report.
I am not really sure what your exact setup / the issue is. Would you be so kind to record a small screencast and demonstrate your setup and show and explain the issue?
Best,
André
Yes, my microphone does not seem to record in the recording software so I added text explaining the issue.
Not sure how to emed or add a video here so here is a link to the video explaining the issue:
Hey Hendrik,
thanks for the video.
I agree that we have to have a look at this.
Best,
André
Hey Hendrik,
after revisiting this topic internally we decided to not change anything here.
[…] Setting the width works fine if you use a container on the page, but it does not work correctly when there is nothing added to the page. I know it does not matter because you are not going to have any empty page on a functional website […]
As you already said not having any content on the page is not a real scenario to account for.
And applying the container width to the article for pages that do not have any Bricks content but only WordPress (Gutenberg) content makes sure that you have a consistent overall layout.
Best,
André
Alright, but please make it apply the full styling then? Right now it creates a horizontal scrollbar cause it doesnt have a max size of 100% page width.
Then I can use gutenburg without partial bricks styles applying.
It makes sense if its applying all styles or no styles. It doesnt make sense when it only applies part of the styling and the other part not.
Hey Hendrik,
the overflow only happens if there is no Bricks content and no WordPress (Gutenberg) content – meaning a completely empty page. What is the use case for this?
Best,
André
no WordPress (Gutenberg) content
If this is the case then there is no use case. Sorry about that.