Browser: Chrome 110
OS: macOS / Windows / Linux / etc.
URL: Link to a page that illustrates this issue
Video: Short screen recording that illustrates this issue (free tool: jam.dev)
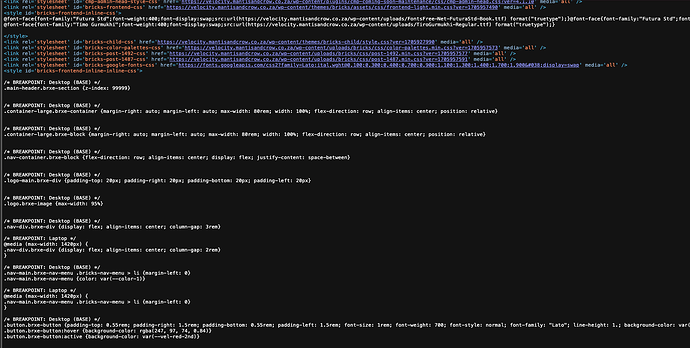
Page source reveals massive amount of bricks-frontend-inline-inline-css
I have tried to record a jam but it doesn’t seem to work on the page source page. Why is bricks rendering all of these breakpoint styles like this? This will affect how the site is ranked and crawled by google. Please could someone point me in the right direction to sort this out? It has happned on all the sites i have build using bricks and advanced themer.
[Please describe this bug in as much detail as possible so we can replicate & debug this bug]