The “Effect” (Slide in / Offset) option does not save according to the current device/screen size selected, not allowing to make this option responsive.
For example, in many ocasions it makes sense to create a “offset” Offcanvas menu that pushes the body to the side such as for large screens and devices, to guarantee all content is displayed and the offcanvas menu can remain open and still the entire website be used comfortably.
However in small devices, one would want this same menu to slide over the content of the page, forcing the user to close it/on and off when not necessary, because there is not enough physical space for it to be a “offset” type of menu.
Hi Jaime,
Thanks so much for your report!
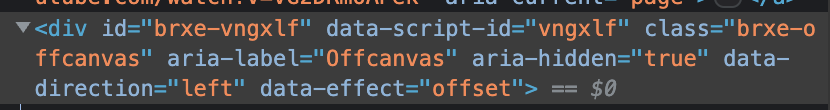
The setting is inserted via a data attribute (data-effect) and therefore cannot be changed per breakpoint. I understand your point, but technically this is not possible at the moment. If we receive further reports on this, we will certainly think about a change.
Best regards,
timmse
Interesting, thank you for that I was not familiar with data attributes,
So to clarify, there is no way to manually change this behaviour with external code CSS or Javascript, something external to Bricks settings?
I didn’t really want to have to build this offcanvas and the body push all from scratch manually 
Hey,
Of course, you can completely overwrite the styles at a certain breakpoint, or change it with Javascript if necessary - but that goes beyond the actual support. As I said, should we receive further requests, we will certainly think about making this possible without any effort.
Thanks for the clarification Timmse I appreciate it!