OS: Android / iOS
URL: fiberby.creatiw.dev
** IMAGE**:
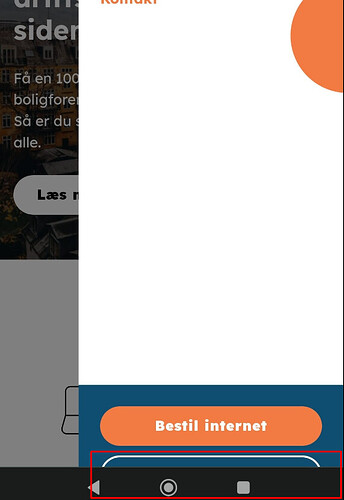
I have an issue with the offcanvas menu. Ive positioned a div in the bottom , but on my phone its showing beneath the navigation bar and the button is not showing completely…Same issue on ipad/iphone.
Hey Martin,
thanks for your report.
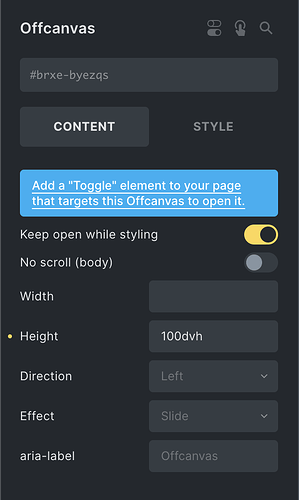
This is the usual 100vh browser bar problem. I would not consider this being a Bricks bug. You could either add some padding to your offcanvas content or use one of the new viewport height units (lvh, svh, dvh) which do not have perfect browser support yet though.
Let me know if that helps.
Best,
André
Problem with padding is the screen size. The nav part om my Android is smaller than the nav+addressbar on iPhone …
Will check svh and dvh or come up with another design approach
But this is only for the off canvas… if i position a div absolute bottom on the body it æs showing as supposed …
Hey Martin,
this is a different scenario as there is no 100vh in place.
Best,
André
tried both svh and dvh and neither gives a good result…
both looks fine on initial, but when I scroll down it reveals a gap. - dvh equals this gap after a second, but doesn’t look good…
i’ll have to come up with another solution for the design I want…