Not sure if this is really a bug, but its a shortcoming that I want to ensure is addressed instead of relying on feature requests as not only is it annoying, its an accessibility issue for people who can’t/ don’t use a mouse, as the screen is not keyboard navigatable.
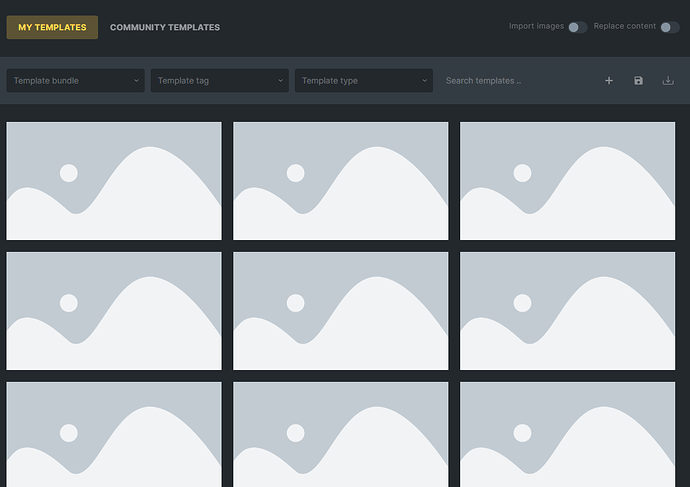
Do you see something wrong with this picture
There are no images for the templates i create. So to find something, I have to hover over everything to figure out the one i need.
Please set the titles to be visible by default without relying on hover effects.
I’m also not sure how to even add an image, as it apparently doesn’t generate them automatically.
I hope you aren’t depending on people to manually screenshot and edit featured images. As that would mean I must continue to do that whenever the template changes. And if this is the case, why isn’t there a way to upload that image from the template screen, or at a minimum, instructions on how to do so? I had no idea until i saw other complaints about the template images.
Hi Jon,
Thanks so much for your report!
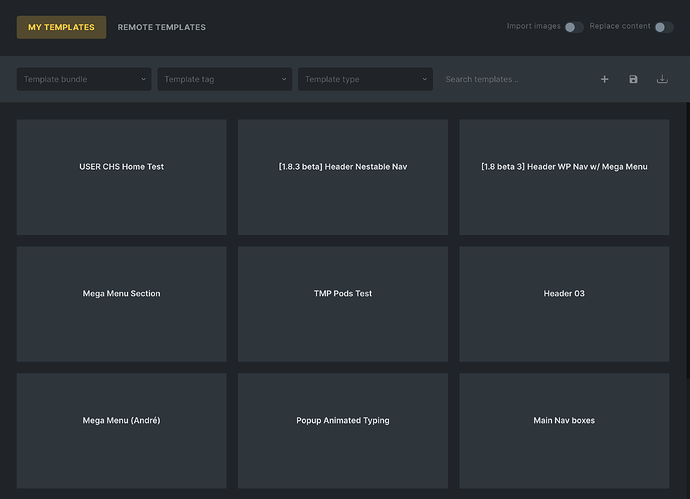
By default, there are no images and no need to hover to see the template post titles.
To add an image, you can use the featured image inside of the WordPress edit screen for the template (basically, a template is a custom post type that makes use of the default WordPress features).
The screenshots are not generated automatically, but there is already a feature request with a relatively low number of votes.
Can you give me the sources (links) of the other complaints on the subject of template images?
As you said yourself, I don’t see this as a bug either. Nevertheless, we can discuss it in order to improve the template pop-up in the medium to long term.
Best regards,
timmse
Default: No Images
Ahh crap, you are right, I forgot i added that placeholder image, for my custom post types. So i’d have a proper layout as i designed it. I didn’t consider that it would be transferring to these templates also.
BUT, in my opinion, to prevent this for others, I think the title should either be higher in the z-index so it’s always visible, or simply made as a heading above or below the image. Perhaps this can be an optional setup. And an option to add the featured image from that screen would be handy, because switching back and forth between the builder and the WordPress section just takes a lot of time. And having to open up Photoshop to paste and crop my screen shots is also annoying and not an option for some. Not sure how you could go about creating a screen shot that updates automatically , but i know I’ve seen it done. My first thought is to make the area a mini viewport of the page contents. What JS framework is the builder programmed in so I can research some solutions if you dont already know how to make it happen?
There may still be navigation issues with keyboard or alternative input users that may be worth considering before some disability lawyer complains about it. I’m not an accessibility expert by any means, but I’ve studied the requirements recently, so I’ve been noticing a lot of things that could end up being violations regarding that topic. Up to you if you want to spend time on that
The other issue that brought the featured image to my attention was one regarding remote images or something not showing up. I think it was already addressed.
Anyway, thanks for your work and replies. I look forward to seeing where this goes. I’ll continue posting as i see things that I believe would enhance usability.
Hey Jon,
Thanks so much for your input!
We are always trying to make the builder better and depend on you, the users, to do so.
Keep it up!
Best regards,
timmse