Browser: Chrome 111.05xxxx
OS: macOS
PHP: 8.0.3
WP: 6.2
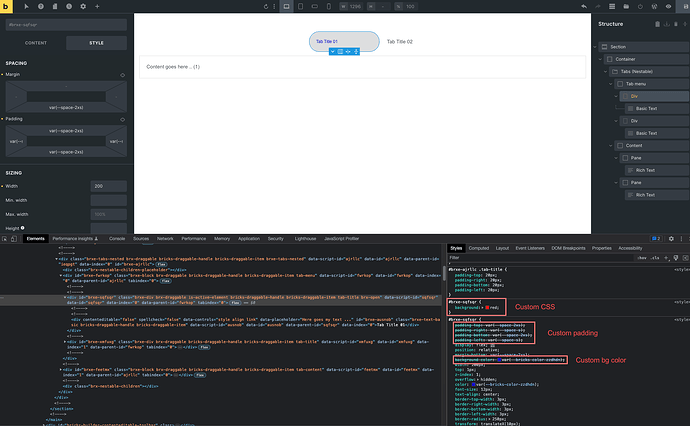
It looks like the default padding and background color can not be overridden by the custom settings. The Custom CSS also doesn’t work when applied on the Tab Menu > Div.
Everything else seems to be OK.
1 Like
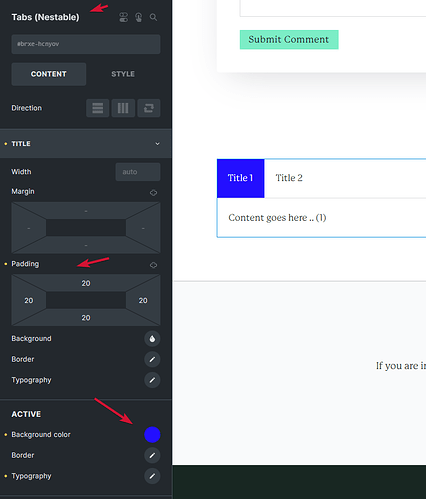
EDIT: applying the style directly on the tab menu > div should work if you remove the default styles in the Tab settings.
Hi @ooohboi , have you tried changing those values from the nestable tabs settings itself?
Yeah, that seems to do the trick. I’m still learning so please excuse my ignorance.
Thank you for the quick response and keep it up!!!
1 Like
OMG  i just noticed its you, I have been one of your early subscribers on YouTube since 2019. I’m happy to see you here. I hope you start making some tutorials for bricks soon
i just noticed its you, I have been one of your early subscribers on YouTube since 2019. I’m happy to see you here. I hope you start making some tutorials for bricks soon 
It’s a small world  Yes, I do have some plans but I have to find some spare time in the first place. I will do that for sure, as far as I can tell Bricks has become very powerful, and I’m falling in love with it.
Yes, I do have some plans but I have to find some spare time in the first place. I will do that for sure, as far as I can tell Bricks has become very powerful, and I’m falling in love with it.
2 Likes
Hey @ooohboi,
I understand this topic is solved? Let us know if anything else is unclear.
André
Yes, totally resolved! Cheers!