Browser: Chrome 110
OS: macOS / Windows / Linux / etc.
Video: Short screen recording that illustrates this issue (link)
Hi, good day!
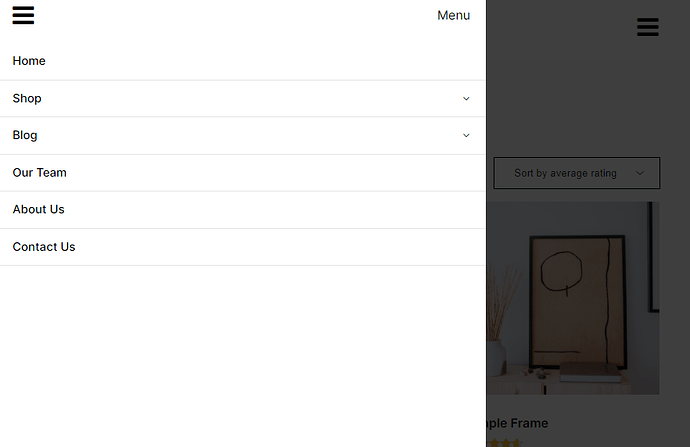
I’m trying to replicate a navigation menu from a theme for my client as seen below
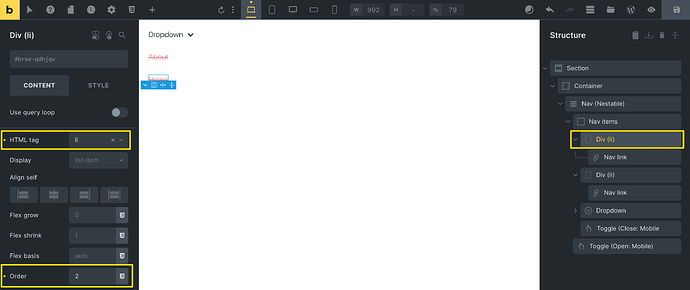
As seen in my attached link of the jam video, I couldn’t change the ordering of the items. The only items that would change position would be the dropdown menu and block container.
A temporary fix for my end is recreate the menu in a different format and hide the current one in tablet, but it would be best if the flex ordering would work properly as intended.