Hi,
Is adding a block list, followed by paragraph, and another list, there’s no margin between the elements.
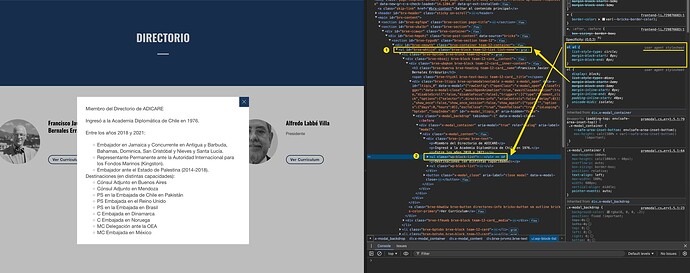
please find the a JAM of the bug here: Jam
Thank s for your help
Hi,
Thanks so much for your report!
The ul ul style comes from the user agent stylesheet, the browser’s default style.
Since your ul is nested in another ul, it’s correct that these defaults apply. If you want to style it differently in that scenario, you must override the browser’s default as you already do on the ul. However, the correct selector would be ul ul in this scenario.
All in all, this is not a bug.
Best regards,
timmse
Hi @timmse,
sorry for the late reply.
I didn’t’ realize there was another ul in an upper level causing this.
Thank you for catching this and explaining it to me.
Best