I have set the background image on the block to cover. However this does not fill the whole section and leave a gap.
I have attached print screens to show the issue I am experiencing.


I have set the background image on the block to cover. However this does not fill the whole section and leave a gap.
I have attached print screens to show the issue I am experiencing.


How to understand from all this what does not work for you?
More information please
I have created a layout which uses background image on the block/ container or section level.
However, when this is set to cover which should fill the block/ container or section it doesn’t
As per the screenshots above you can see a gap.
Not sure how I can explain this any better than I already have. Hope this clarifies the issue ![]()
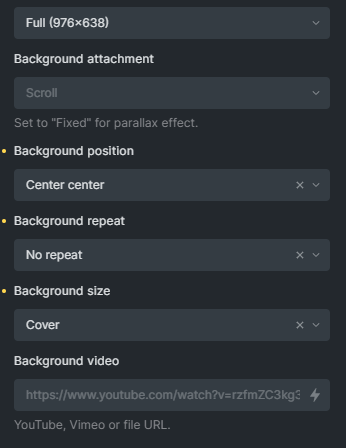
screenshots from the builder would be nice with the settings you have set.

Images have been set to cover
Hi @Noswar97,
It’s really hard to tell what causes the gap from these screenshots alone. Is this happening only in the builder or also the frontend? and is there link where I could check it maybe? Thanks!
When you set background-size: cover;, it ensures the background image will cover the entire container while maintaining its aspect ratio.
If you’re seeing the image not taking the full height of the div when background-size is set to cover, then the most likely explanation is that the aspect ratio of the image is causing it to be scaled in such a way that it fills the width of the div first, leading to parts of the height being cropped out.
I’ve also confirmed this by trying a different image: