Browser: Chrome 110
OS: macOS / Windows / Linux / etc.
URL: Link to a page that illustrates this issue
Video: Short screen recording that illustrates this issue (free tool: jam.dev)
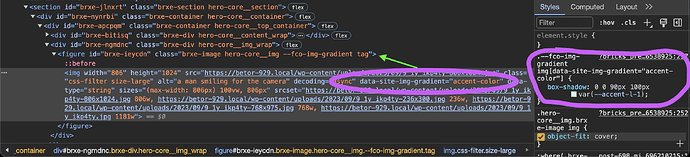
Noticed today when adding custom attributes to images that it inserts the attribute on the actual “img” tag, which works. However, since this is a nested element within a “figure element”, we’re unable to add the custom attribute to the parent “figure”.
The issue is with having to use overflow: clip on the “figure” for rounded borders. Applying something to the “img” using custom attributes gets cropped out due to the overflow rule in the parent.
- Is this expected behavior?
- Is there a way to target the parent or wrapper with custom attributes?