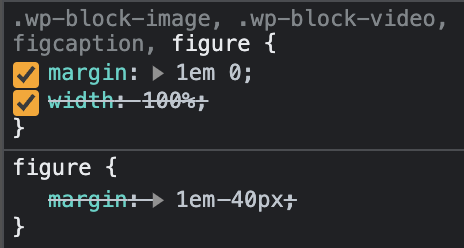
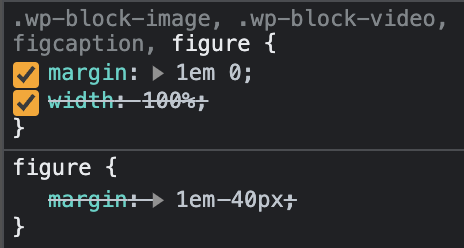
Thanks. Wrapping the image fixes the link issue, but then adds a margin I don’t want because of this:

I know, I can override figure… but again, I don’t want to go down a rabbit-hole of over-riding classes and css. Why is a margin added to figures? Shouldn’t this be my decision? If I want my hand held with css I can get Divi or Kadence… what I want is minimal starting styles so I can design things myself.
Maybe there could be such an option: Disable Bricks Styles… or ‘Minimal Styles’…? I also know I could be misunderstanding and maybe working the wrong way.
Anyway, since this isn’t site specific, but can be repeated anywhere… I’m not sure you need a link. You can paste this into a post archive template and see the ‘title’ link wrapper.
{"content":[{"id":"wqqgnn","name":"container","parent":0,"children":["mylhas"],"settings":{"_cssGlobalClasses":["vopzql"]},"label":"QueryGrid"},{"id":"mylhas","name":"div","parent":"wqqgnn","children":["jamsni","dhjklf","ztzown"],"settings":{"query":{"taxonomy":["project_type"],"parent":"0","is_archive_main_query":true,"infinite_scroll":true,"no_results_text":"I'm afraid we didn't find anything. Try searching for just one or two words for more chance of a result...","posts_per_page":"8"},"link":{"type":"meta","useDynamicData":"{term_url}","title":"{term_name}","ariaLabel":"{term_name} archive"},"_flexBasis:tablet_portrait":"30%","_flexBasis:mobile_landscape":"48%","_cssGlobalClasses":["pxglva"],"_background":{"color":{"raw":"var(--gc-custard-l-5)","id":"brxc_color_t1sdw3-l-5","name":"gc-custard-l-5"}},"_border":{"color":{"raw":"var(--gc-custard-d-1)","id":"brxc_color_t1sdw3-d-1","name":"gc-custard-d-1"}},"tag":"article","hasLoop":true}},{"id":"jamsni","name":"div","parent":"mylhas","children":["bvhrrb","ositvx"],"settings":[],"label":"Card Body"},{"id":"bvhrrb","name":"div","parent":"jamsni","children":["qlhuzn"],"settings":{"tag":"a","link":{"type":"meta","useDynamicData":"{post_url}","ariaLabel":"{post_excerpt}","title":"{post_title}"},"_cssGlobalClasses":["morqbr"]}},{"id":"qlhuzn","name":"heading","parent":"bvhrrb","children":[],"settings":{"tag":"h5","_cssGlobalClasses":["qjwncj"],"text":"{post_title}"}},{"id":"ositvx","name":"text-basic","parent":"jamsni","children":[],"settings":{"text":"{post_excerpt:20}","_cssGlobalClasses":["quolyn"],"_margin":{"bottom":"1rem"},"tag":"p"}},{"id":"dhjklf","name":"div","parent":"mylhas","children":["hytaao","zlgvkj"],"settings":{"_cssGlobalClasses":["xlaiyq"]},"label":"Media"},{"id":"hytaao","name":"image","parent":"dhjklf","children":[],"settings":{"image":{"useDynamicData":"{featured_image}","size":"medium"},"_cssGlobalClasses":["hyvvdt"]}},{"id":"zlgvkj","name":"image","parent":"dhjklf","children":[],"settings":{"_cssGlobalClasses":["hyvvdt"],"image":{"id":1235,"filename":"global-centre-logo.png","size":"full","full":"https://globalwp.adequatejo.co.uk/wp-content/uploads/2023/03/global-centre-logo.png","url":"https://globalwp.adequatejo.co.uk/wp-content/uploads/2023/03/global-centre-logo.png"},"_objectFit":"contain","_conditions":[[{"id":"lyqfzk","key":"featured_image","compare":"=="}]]}},{"id":"ztzown","name":"div","parent":"mylhas","children":["ofanyf"],"settings":{"_cssGlobalClasses":["jgeabh","ltjrzf"]},"label":"Card Footer"},{"id":"ofanyf","name":"text-basic","parent":"ztzown","children":[],"settings":{"text":"Read More..."}}],"source":"bricksCopiedElements","sourceUrl":"https://globalwp.adequatejo.co.uk","version":"1.8.3","globalClasses":[{"id":"vopzql","name":"cards__wrapper","settings":{"_flexWrap":"wrap","_direction":"row","_justifyContent":"center","_alignItems":"stretch"}},{"id":"pxglva","name":"cards__inner_wrapper","settings":{"_display":"flex","_flexWrap":"wrap","_flexBasis:tablet_portrait":"30%","_flexBasis:mobile_landscape":"48%","_border":{"width":{"bottom":"6"},"style":"solid","radius":{"top":"var(--radius-sm)","right":"var(--radius-sm)","bottom":"var(--radius-sm)","left":"var(--radius-sm)"}},"_boxShadow":{"values":{"offsetX":"2","offsetY":"2","blur":"12"},"color":{"hex":"#000000","rgb":"rgba(0, 0, 0, 0.25)","hsl":"hsla(0, 0%, 0%, 0.25)"}},"_boxShadow:hover":{"values":{"offsetX":"6","offsetY":"6","blur":"18"},"color":{"hex":"#000000","rgb":"rgba(0, 0, 0, 0.1)","hsl":"hsla(0, 0%, 0%, 0.1)"}},"_transform:hover":{"scaleX":"1.02","scaleY":"1.02"},"_cssTransition":"all .3s ease-in-out","_padding":{"top":"var(--padding-sm)","right":"var(--padding-sm)","bottom":"var(--padding-sm)","left":"var(--padding-sm)"},"_position":"relative","_flexBasis":"30%","_widthMin":"340px"}},{"id":"morqbr","name":"card__link_wrapper","settings":[]},{"id":"qjwncj","name":"card__heading","settings":{"_padding":{"top":".5rem"}}},{"id":"quolyn","name":"card__text","settings":{"_typography":{"font-size":"1.6rem"},"_margin":{"bottom":"1rem"}}},{"id":"xlaiyq","name":"card__image_wrapper","settings":{"_cssCustom":".card__image_wrapper { order: -1; aspect-ratio: 16 / 9; }\n","_overflow":"hidden","_width":"100%"}},{"id":"hyvvdt","name":"card__image","settings":{"_cssCustom":".card__image { aspect-ratio: 16 / 9; }","_objectFit":"cover","_width":"100%"}},{"id":"jgeabh","name":"card__readmore","settings":{"_padding":{"top":"1rem","right":"2rem","bottom":"1rem","left":"2rem"},"_width":"100%","_typography":{"text-align":"center","color":{"hex":"#ffffff","id":"atrulm","name":"White"}},"_margin":{"top":"auto"},"_background:hover":{"color":{"raw":"var(--gc-burgundy-l-2)","id":"brxc_color_552k8x-l-2","name":"gc-burgundy-l-2"}}}},{"id":"ltjrzf","name":"bricks-background-primary","settings":{"headerTypography":{"raw":"var(--gc-greys-d-5)","id":"brxc_color_ld69jj-d-5","name":"gc-greys-d-5"},"_columnGap":"var(--gap-xs)","_rowGap":"var(--gap-xs)","_display:tablet_portrait":"none"}}],"globalElements":[]}
All css is inside blocks except:
.card__link_wrapper:after { content: ‘’; position: absolute; top:0; bottom:0; left:0; right:0; cursor: pointer; }
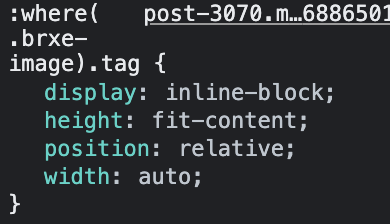
If you go to the images (featured and fallback - (request 2, can we have a featured image element with a ‘fallback’ option, it’s so much quicker than 2 images with conditions) ) and make them figures - the link hover doesn’t work over the image… or set the wrapper to figure… and the image has a margin added.