Bricks Version: 1.6.1
Browser: latest Chrome + FF
OS: macOS & Windows
URL: Wie wir arbeiten – WaaS
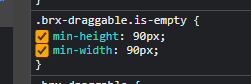
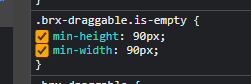
If you have an empty DIV/Block in a Grid inside Builder, the element gets a class,
“.brx-draggable.is-empty” which destroys the overall look of the grid and makes it look unaligned

See Video
Hi @tobiashaas
The .brx-draggable.is-empty CSS classes was added intended so that the user can drag & drop empty div easier in the builder.
To overwrite that on that particular div, you can use below custom CSS for those divs.
root {
min-width: unset;
min-height: unset;
}
I understand why the class exists, but shouldn’t this be removed or modified somehow for a grid? I’m almost in despair because I didn’t know what was happening here…