Browser: Chrome 110
OS: macOS / Windows / Linux / etc.
URL: Link to a page that illustrates this issue
Video: Short screen recording that illustrates this issue (free tool: jam.dev)
[Please describe this bug in as much detail as possible so we can replicate & debug this bug]
This is probably more of a bad decision than a bug.
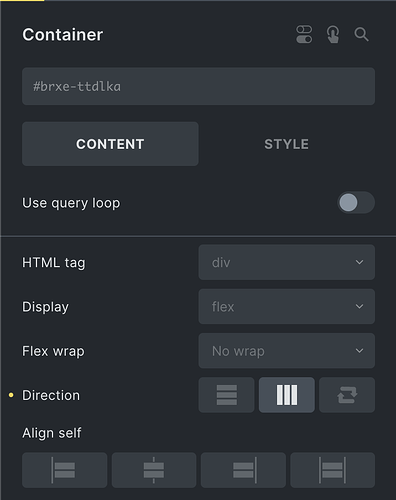
I’m trying to make the order of 2 columns inside a container reverse on mobile. I applied the class .about-wrapper to the container. With the class selected I switch to a mobile breakpoint and change the flex direction to column-reverse. Nothing happens.
I deselect the class and on the ID level i change the flex direction to column-reverse and it works. When I inspect the page I see that the style #brxe-cnpzad {flex-direction: row;} is being applied to the page CSS. Why in the world are default styles being applied to the ID, and why is this being added to the Page CSS and not the global CSS?
This is only one example of dozens of cases of default CSS styles being added to the Page CSS overriding global styles. This has seriously made designing sites take 10x longer recently trying to fight these default styles being added for seemingly no reason when I’m almost always trying to style the elements myself. I’m seriously about to figure out how to de-enque the Bricks default CSS and rewrite it myself, this is ridiculous.