Hello,
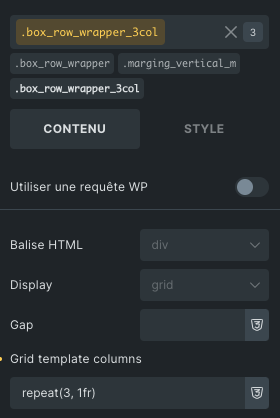
I have a global class, which creates a grid of 3 columns:

This is working fine in the content, but in the footer, this is not applied:
Thanks and best regards,
Philippe
Hello,
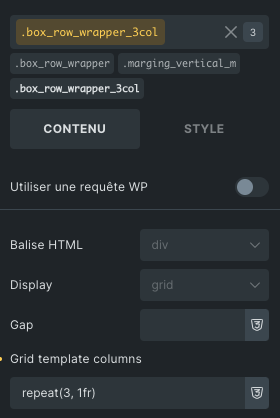
I have a global class, which creates a grid of 3 columns:

This is working fine in the content, but in the footer, this is not applied:
Thanks and best regards,
Philippe
Hi Philippe,
can you share the URL of your website, so we can check it?
Thank you,
Matej
Hi Matej,
Thanks for coming back. The website is still at an early stage of dev, but I have published one page and the footer: Accueil - Local Web Solutions
Best regards,
Philippe
Hello @pburki,
Thank you for the link to the website. In the footer, the class is not working because the element you applied it to (#brxe-paxxbm) is not a grid.
In header, the element where you have .box_row_wrapper_3col class applied, does also have .box_row_wrapper class applied.
If you add the same (.box_row_wrapper) class to the element in the footer, it should work. Or, if you don’t want to apply that class there, please set that element as a grid.
Let me know if that solves the issue ![]() ,
,
Matej
Hum… a [bug] of the user, not of the product… ![]()
Thanks for your quick support !
Philippe
Hehe ![]() I’m glad that it’s working
I’m glad that it’s working ![]()
I’ll mark this topic as a NO BUG.
Matej.