Browser: Chrome 110
OS: macOS / Windows / Linux / etc.
URL: Link to the page that illustrates the issue
I have a menu bar for a content section with internal links to the specific container IDs that is sticky when scrolling further down (see link). The content inside is layouted with CSS grid. Before the update to Bricks 1.9.2 it displayed fine on the frontend but after the CSS grid does not anymore. Instead, it turns to a flex container, does not show the background and the links/buttons have a strange hover behaviour.
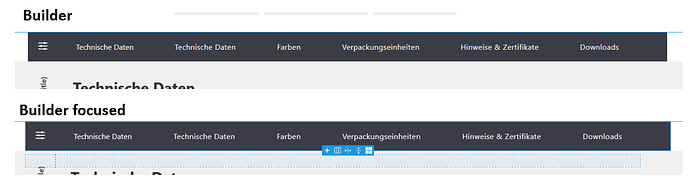
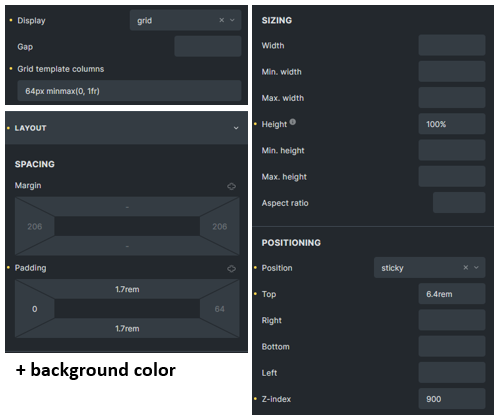
Settings in the builder

How the builder renders it
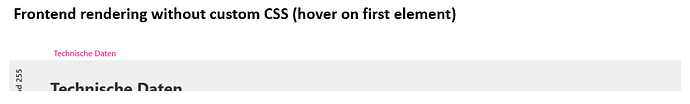
How its rendered in the frontent (latest editions of Firefox and Chrome)
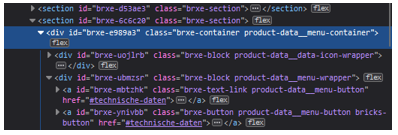
Frontend HTML output

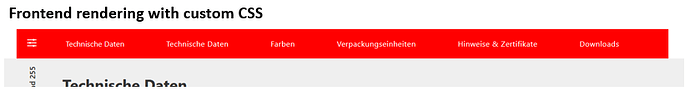
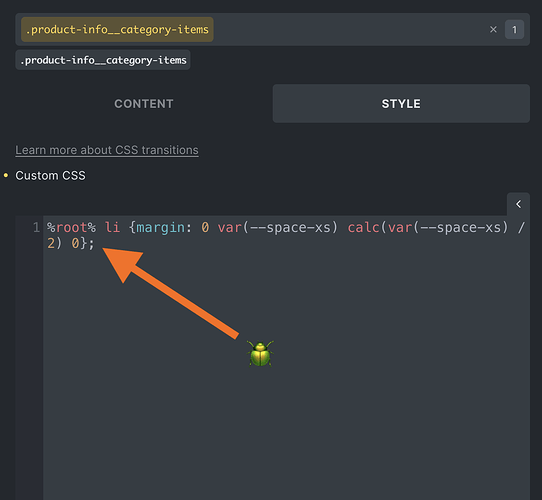
When I overwrite the builder settings with custom CSS in the menu container element in the builder, it gets rendered correctly in the frontend (I changed the background color to red just for testing).
Does anyone know what the problem is? Is it a bug or am I doing something incorrectly?