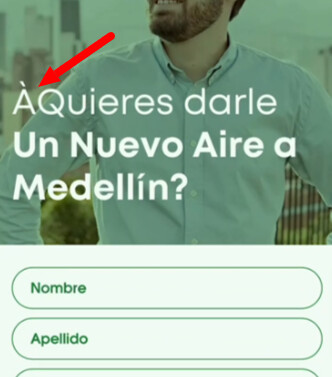
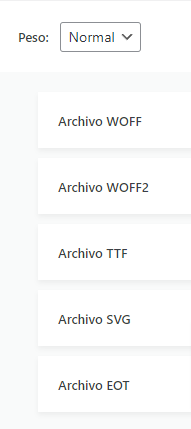
Hi friends howdy, this I don’t know if it’s a bug or a new application, but I’ve noticed that fonts loaded locally from bricks, give errors on iOS devices. This is apparently because bricks only allows to upload 3 types: WOFF, WOFF2 and TTF… There would be 2 more types missing which would be EOT and SVG.
Hi Yesid,
Thanks so much for your report!
Unfortunately, I cannot reproduce the issue.
- Which browser are you using?
- Which custom font are you using (a link would be beneficial) ?
- Can you provide me with a live link so I can inspect the code?
Best regards,
timmse
I am using a “basic” font which is roboto, when I download it from google and add ALL its variants in custom fonts, you don’t see the accents in the words, this happens in iOS/Safari, but when I activate google fonts (from settings in bricks) and put the roboto font again, if you see it correctly.

Could you please post how elementor handles it with all the variants, as this doesn’t happen when I use elementor.

Thank you very much.
Hi Yesid,
I think the problem comes from the fact that you download the fonts from google itself and get only a ttf file, which you then probably convert to woff and woff2 with some online tool, right?
If you use this tool (as described in the Academy), you get all formats directly in one package without having to convert anything (and you can even choose which character set you want to use - but latin should fit for you):
Thank you very much for your answer.
Yes, exactly I download them from google in .ttf and convert them in any page to woff and woff2, I was looking at your solution and I have a doubt, after downloading the .zip I include my custom fonts as normally done in bricks or I must add them manually by css ?
And on the other hand, what happens when the font is not from google but from elsewhere, this method no longer works for me then ? I think it would be good to raise the idea of solving this problem from the same Bricks, no ? That is, if when I download any source, whether from google or not, I convert them to any page and add them in Elementor this error does not happen, I think it is clear where the problem is.
Yes. Just pick the correct font files and ignore the CSS and other stuff from the zip, you don’t need it.
If it is a webfont from a trusted source, the formats are usually delivered to you, so there is no reason to convert anything. What website are you using for converting, so I’ll be able to reproduce the problem when I get a chance?
We do not modify the fonts you upload in any way, so nothing is clear ![]() You can set up two test installations (Elementor / Bricks) that contain nothing except the exact same font files and the exact same heading in the exact same font-size and so on. Then we would at least have something concrete to compare, and not apples and oranges.
You can set up two test installations (Elementor / Bricks) that contain nothing except the exact same font files and the exact same heading in the exact same font-size and so on. Then we would at least have something concrete to compare, and not apples and oranges.
Best regards,
timmse
Ok, thank you very much, the first solution of converting google fonts to: google webfonts helper worked for me.
On the other hand, about the fonts that are not from google, actually they are not purchased fonts so to speak, they can be downloaded from dafont.com for example, and the website I usually use to convert them to ttf, woff and woff2 is: https://miconv.com/
Ok, next time, please try:
https://www.fontsquirrel.com/tools/webfont-generator
At least I had good experiences with it in the past.