Browser: Chrome 110
OS: macOS / Windows / Linux / etc.
URL: Link to a page that illustrates this issue
Video: Short screen recording that illustrates this issue (free tool: jam.dev)
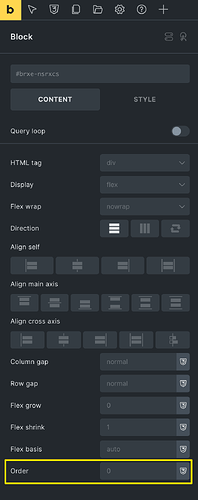
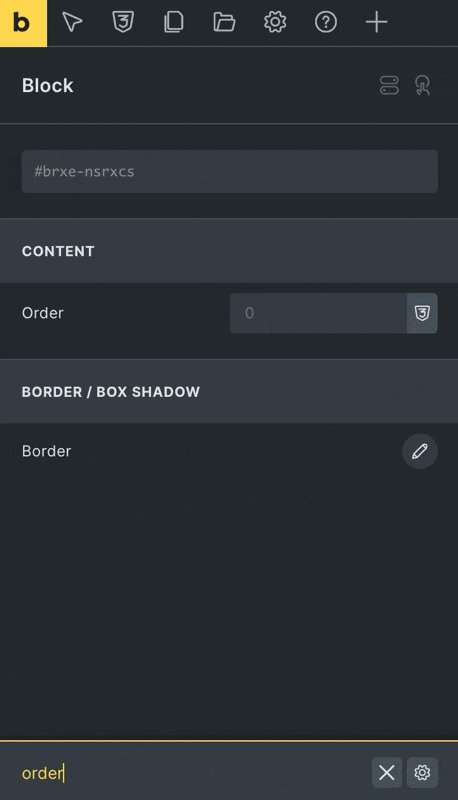
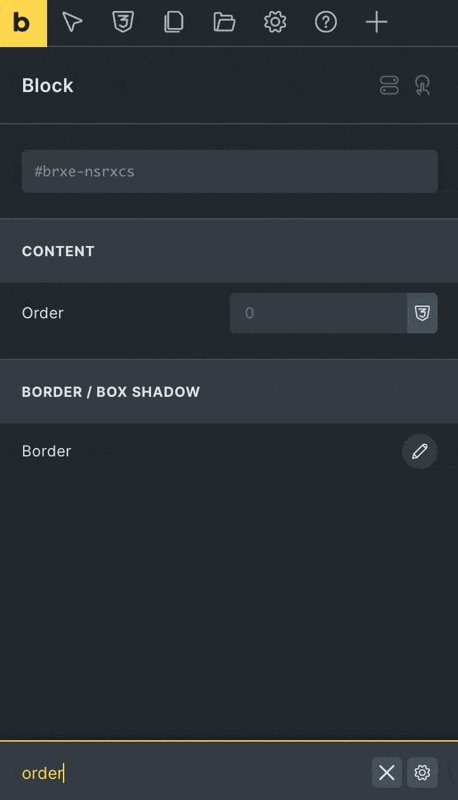
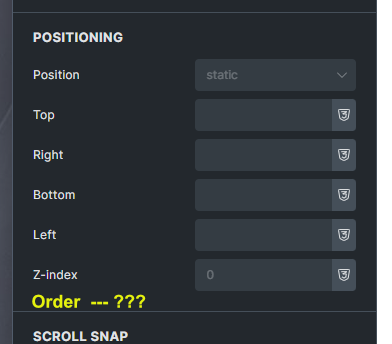
Hi guys. I presume this is a bug/oversight but Bricks Builder Block elements don’t appear to have the option to set a display order - whereas on other elements, such as the Image element it is available in Brick’s Style > Layouts > Positioning area (see grab attached).
The obvious use-case (I would have would have thought) is that I’m adding left/right blocks of nested content (in a Bricks container) and want control the display order from left to right or stack the blocks in a different order, etc.
Without the option, I don’t think I can do it (without resorting to more dom elements). PS I can override with css and the block content behaves properly but this looks more like a bug/missing field on the Block element if that seems feasible.
Many thanks.
Q

PS I couldn’t set the bricks version number the latest version either. Not in the drop down.