BROWSER: Version 125.0.6422.142 (Offizieller Build) (arm64)
OS: MacOS Ventura 13.3
URL: https://michaelfudson.lol/

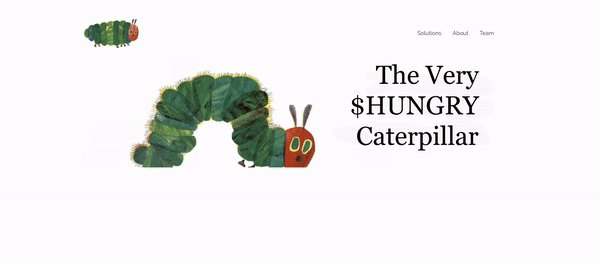
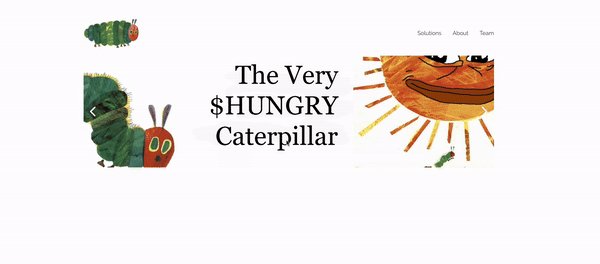
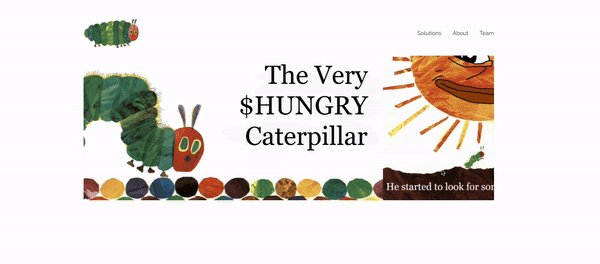
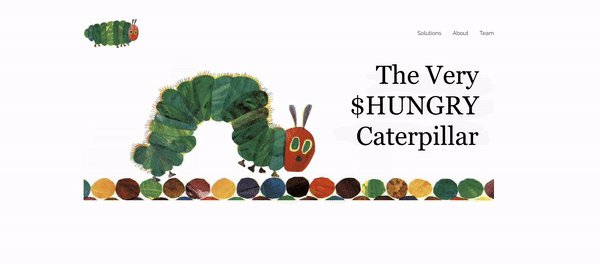
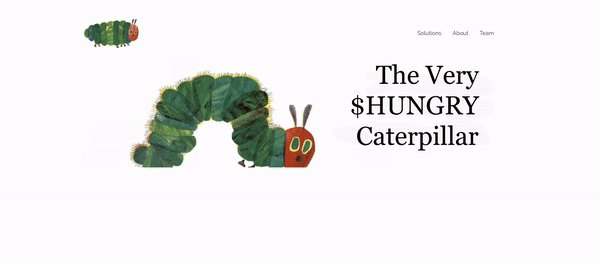
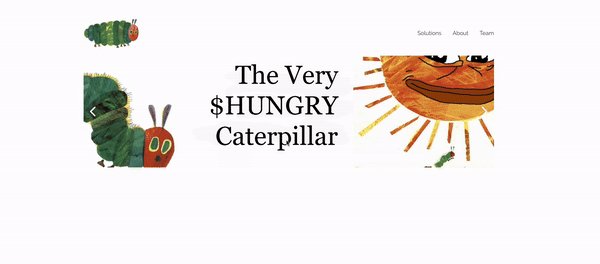
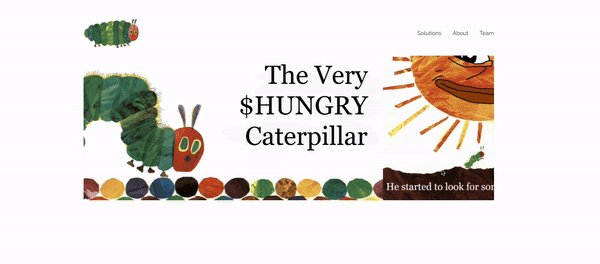
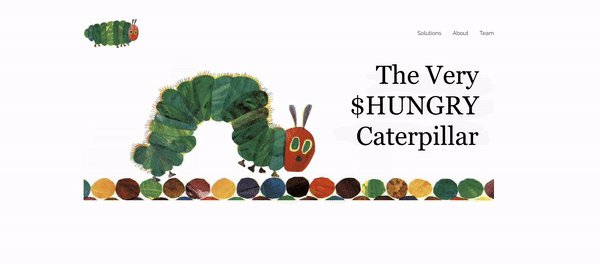
On page load the first image is cut off at the bottom the missing part fades in when scrolling to next image.
Why is that?
BROWSER: Version 125.0.6422.142 (Offizieller Build) (arm64)
OS: MacOS Ventura 13.3
URL: https://michaelfudson.lol/

On page load the first image is cut off at the bottom the missing part fades in when scrolling to next image.
Why is that?
Theres no element below it, no padding, no margin, nothing that could influence the carousel.
Hi,
Sorry, but there is no carousel on the linked page.
The default carousel height is 300px. If you want to adapt the carousel height based on the image inside, enable the “Adaptive height” toggle.
Depending on the chosen image sizes, you probably have to force the images to take up the full width by adding the following to its custom CSS:
%root% img {
width: 100%;
}
Best regards,
timmse
Hey timmse,
adaptive height was toggled on.
I applied the css you provided, without any success/changes.
Ill leave the carousel on the page now so you can check it out.
Since the width of the images was already correct i changed your css to
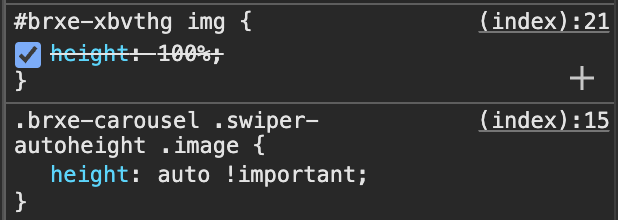
%root% img {
height: 100%;
}
That fixed the issue.
But could you please tell me, why i need custom CSS to make a simple image carousel work in bricks?
Hey,
I can’t tell because there was no slider ![]() But it’s funny that it suddenly works as if by magic, even though you haven’t changed anything…except adding CSS, which is overridden by the adaptive height setting anyway.
But it’s funny that it suddenly works as if by magic, even though you haven’t changed anything…except adding CSS, which is overridden by the adaptive height setting anyway.

However, the main thing is that it works now, isn’t it? ![]()
I dont experience anything “funny” here. Sorry.
So what you trying to say is, that im most probably forgot to toggle on adaptive height?
And now that its toggled on its working and That it would work now without the Css right?
Then please tell me, Why it isnt working without the CSS
%root% img {
height: 100%;
}
then?
I leave everything on the page as is, so you can check for yourself, adaptive height is toggled on, no extra css applied and the bug (that you marked as “NO BUG”) is still there.
And if the CSS is overridden by the adaptive height setting, then why does the CSS has an impact on the carousel?
No, sorry. That was my first guess, because the page didn’t contain a slider where I could have seen it. I believe you when you say that the setting was activated, it’s ok.
But the problem is that I can’t see the issue your GIF shows (without the custom CSS), nor can I replicate it. It adapts the height as soon as every image is loaded, see: CleanShot 2024-06-26 at 15.42.23 · CleanShot Cloud
There is no issue as well on my test site: - link removed -
I see you’re using phastpress - have you already tried it without phastpress and using jpgs instead of webp images? This is also just a guess, as I’m not a PhastPress user - but it’s worth a try.
I really have to apologize.
It seems it was the god damn Phast Press Plugin.
Hours and hours wasted…Almost burned down a forum and deleted everything Bricks related!
That will be a huge lesson, to check all Plugins before assuming the builder is broken.
Today it seems is one of these days.
Thanks for you help.
No problem, everyone has a bad day sometimes ![]()