Dennis
January 4, 2023, 12:40pm
1
Bricks Version : 1.6.1Browser : Chrome 108OS : Windows
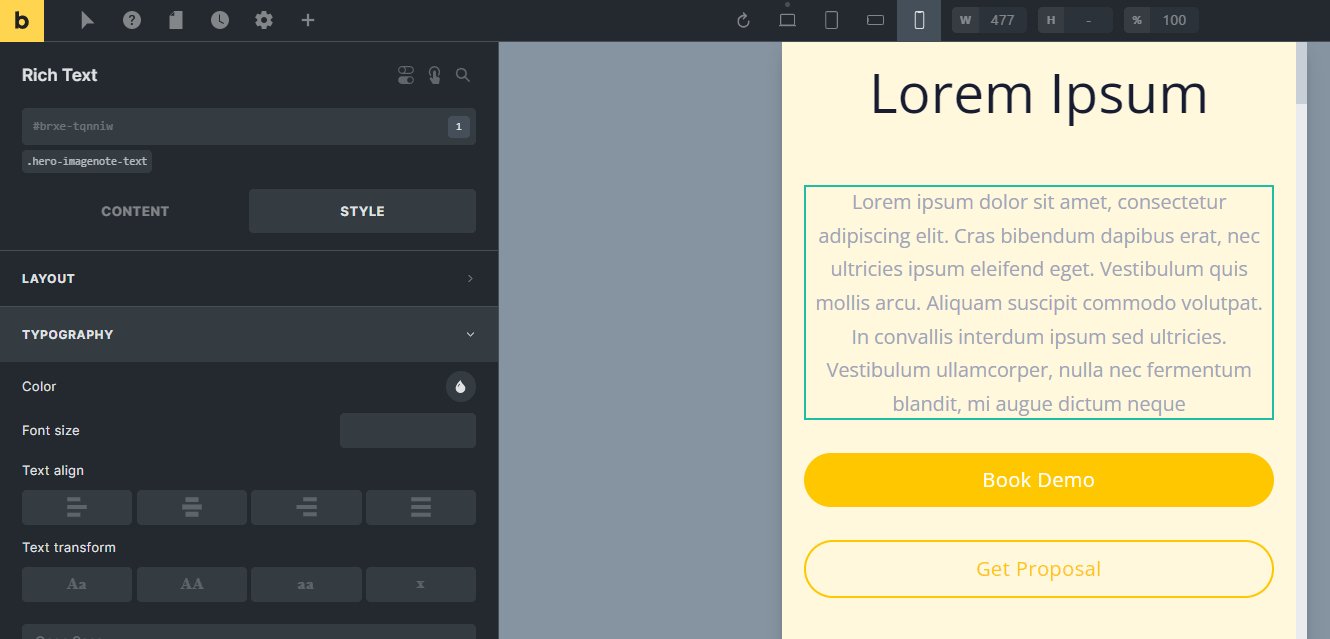
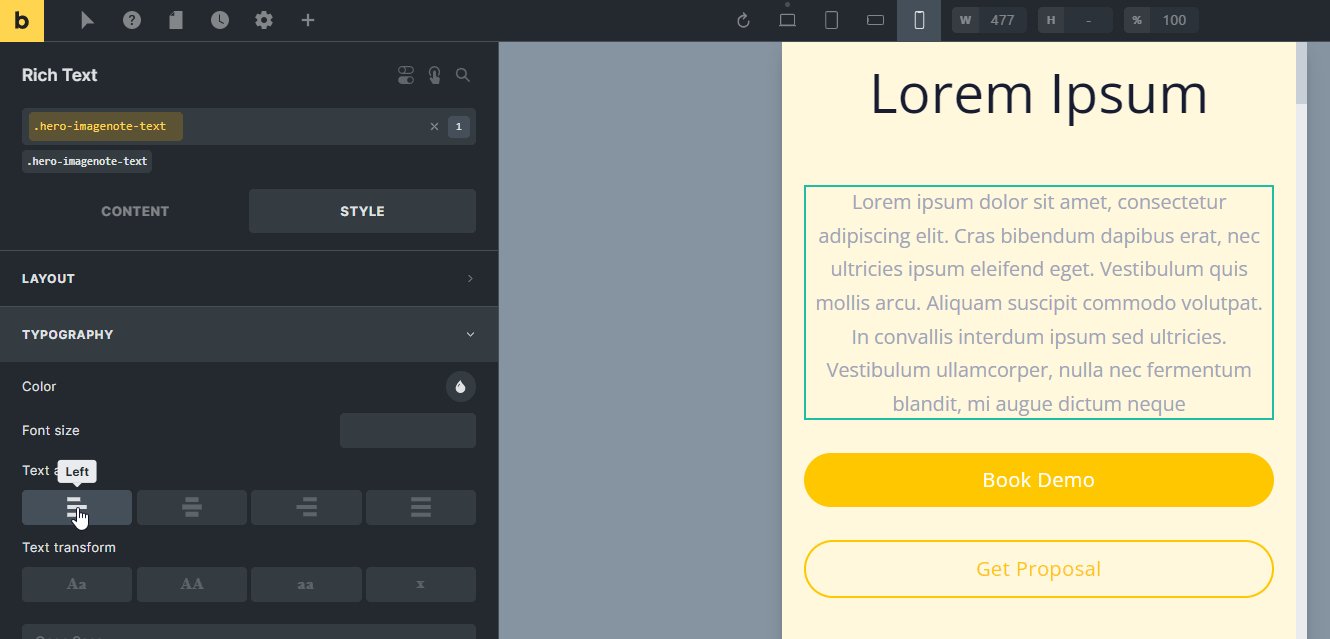
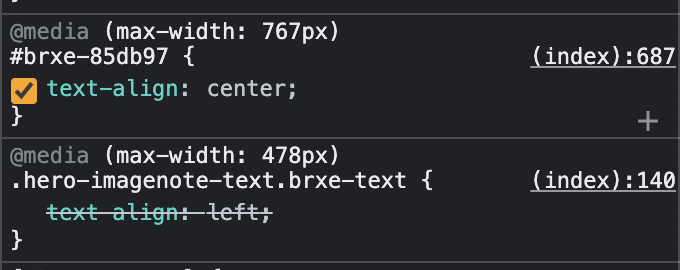
I’m pretty sure I’m doing something wrong, but I can’t figure out why I can’t align this text using the CSS class.
There’s no CSS set in the text content itself, just raw text.
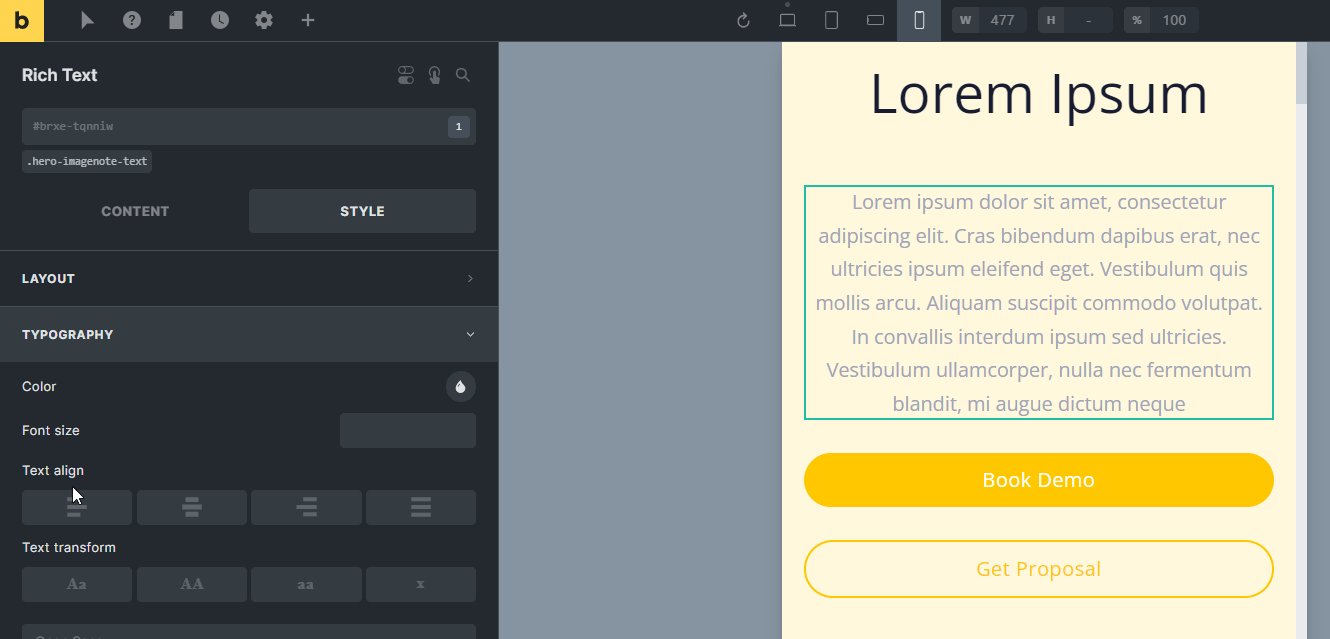
On the base breakpoints there is no alignment set
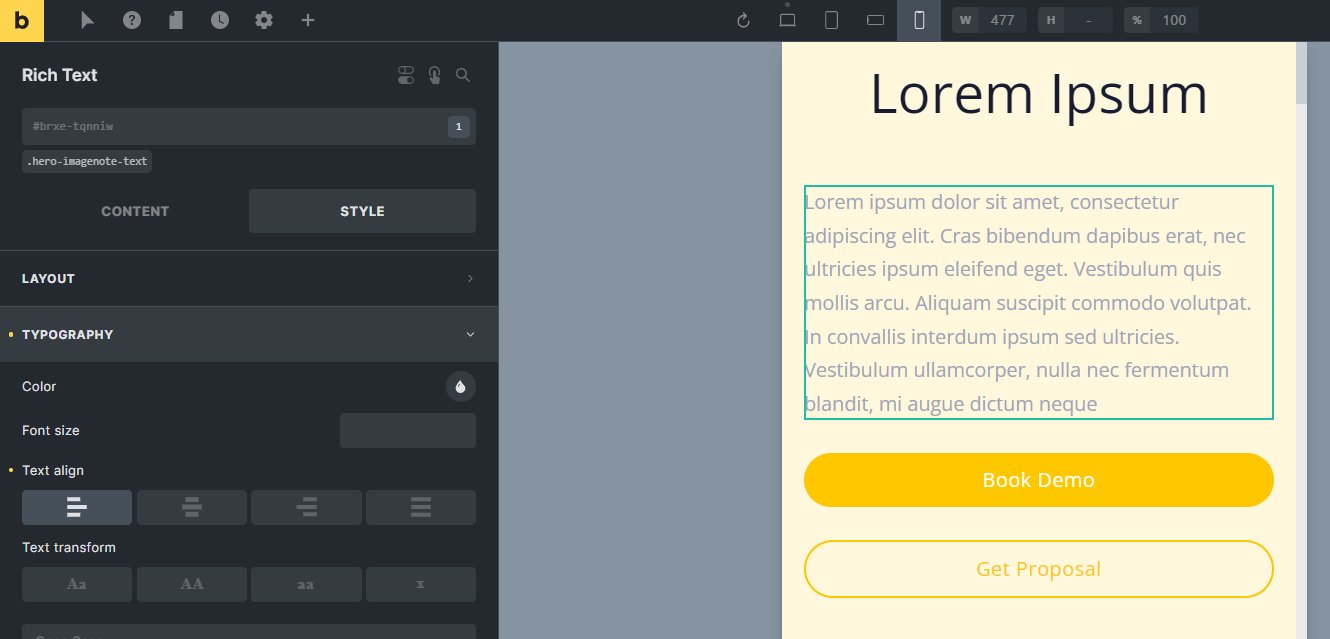
On the base breakpoint text alignment using the CSS class does work
There’s no alignment set on any of the divs/blocks above
timmse
January 12, 2023, 7:03pm
2
Hi Dennis,
Can you provide me with a live link? I can probably tell pretty quickly from the styles why it doesn’t work.
Best regards,
Dennis
January 13, 2023, 1:56pm
3
Yes, of course. I’ve sent you a URL in a direct message.
timmse
January 16, 2023, 9:50pm
4
Hey Dennis,
Best,
1 Like