Browser: Chrome Version 120.0.6099.129 (Official Build) (arm64)
OS: macOS
I’m able to set the stoke of an SVG however the fill option doesn’t work?
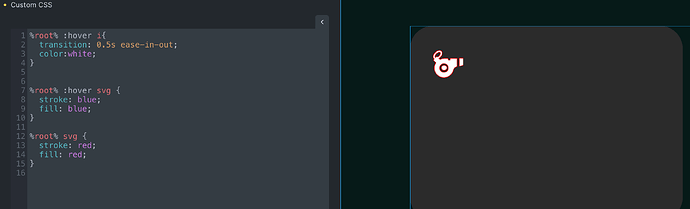
My use case is when I hover over the parent container I want the SVG to change colour. This is working for the stroke as expected, but the fill refuses to work. See below for an example and my CSS code:
You can see that the SVG’s stroke is showing as red which is coming from the CSS, however the fill hasn’t been applied. When you hover over the container the SVG’s stroke does turn blue, however it still doesn’t fill blue.