It looks like bricks is doing its own rendering of checkout fields, so I can’t influence them through the code. Specifically, I want to change the location of the fields, their order. To do this, I change the priority of the fields, but in the code I see data-priority, which does not change in any way
add_filter( 'woocommerce_checkout_fields', 'tix_del_fields',100000000 );
function tix_del_fields( $fields ) {
unset( $fields[ 'billing' ][ 'billing_company' ] );
unset( $fields[ 'billing' ][ 'billing_postcode' ] );
$array['billing']['billing_state']['priority'] = 1000;
$array['billing']['billing_state']['data-priority'] = 1000;
$fields['billing']['billing_state']['label'] = 'Город';
return $fields;
}
No matter how I edit the priorities for the filter function, nothing helps
timmse
December 9, 2024, 9:16am
2
Hi Oleg,
The WooCommerce fields are divided into groups, each with its own priority. Details can be found in this blog post:
If I stick to the given priorities, I can change the order of the fields without issues.
Best regards,
olegtix
December 11, 2024, 3:55am
3
Yes, I’ve tried this solution, it doesn’t work
timmse
December 11, 2024, 12:58pm
4
Ok, WooCommerce seems to have different rules for the “state” field
However, I think your code would not work in a standard theme either - you can test it when you can.
Please try this:
<?php
add_filter( 'woocommerce_default_address_fields', 'custom_override_default_locale_fields' );
function custom_override_default_locale_fields( $fields ) {
$fields['state']['priority'] = 3;
return $fields;
}
?>
olegtix
December 12, 2024, 5:52am
5
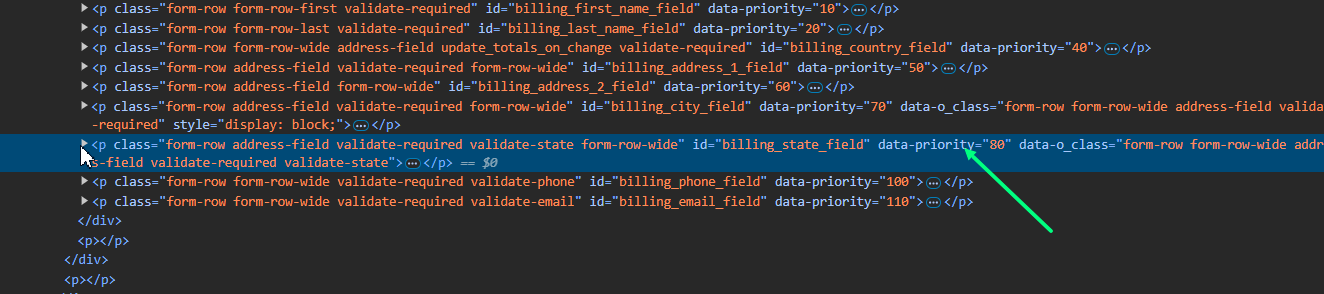
I tried this code and it didn’t work, the priority is also 80
timmse
December 12, 2024, 8:40am
6
Have you tried it with a standard theme? If it doesn’t work there either, it’s not a Bricks bug.
Abd
December 26, 2024, 7:02am
7
Hello @olegtix !
Bricks has nothing to do with that specific problem. It is caused by a JS file on client-side reordering the fields depending on the locale/country.
Here’s a snippet that should fix your problem :
<?php
add_filter( 'wc_address_i18n_params', function($params) {
$locales = json_decode($params['locale'], true);
foreach($locales as &$locale) {
if (isset($locale['postcode'])) {
$locale['postcode']['priority'] = 55;
}
}
$params['locale'] = json_encode($locales);
return $params;
});
?>
Just in case someone needs more details : this snippet should go in Bricks child theme’s functions.php file.
Moreover, after some research, I was able to retrieve the original GitHub post where I found the solution last year, so all credits to that person .
Have a nice day!
@timmse
1 Like