OS: macOS
URL: https://sarllefaulion.luctoronline.nl/reserveren/
Hello fellow bricks users,
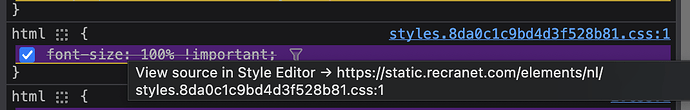
I am loading a external booking module(recranet). On the page where it loads, some of the css/styles don’t work anymore or gets overridden. There isnt much on the page except the bookign module but the font-size for the header doesnt work anymore.
First I added it sitewide(then the styles break on every page), but know just on the /reserveren page.
To load the booking module i had to add some header scripts and had to modify the .htacces file.
Anyone know what is happening?