Hi
I’m pretty sure I’ve found a bug in Bricks. The reason I’m sure is that what I’m about to describe works in all other themes I’ve tested.
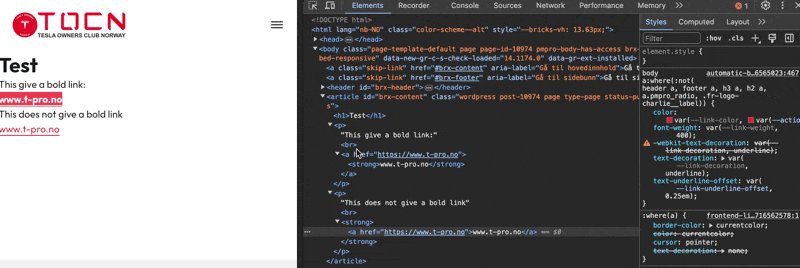
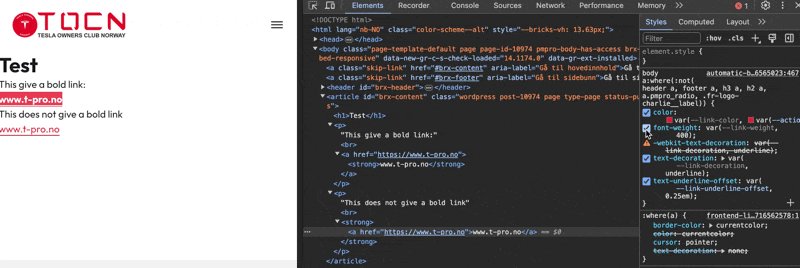
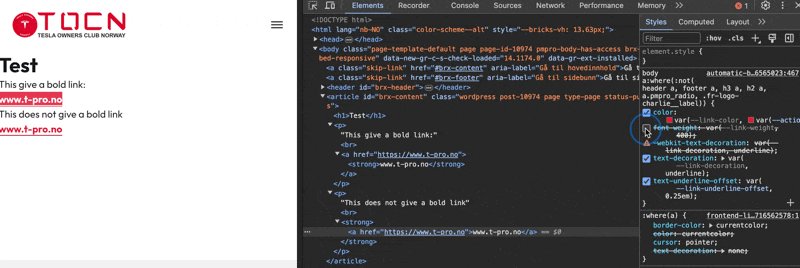
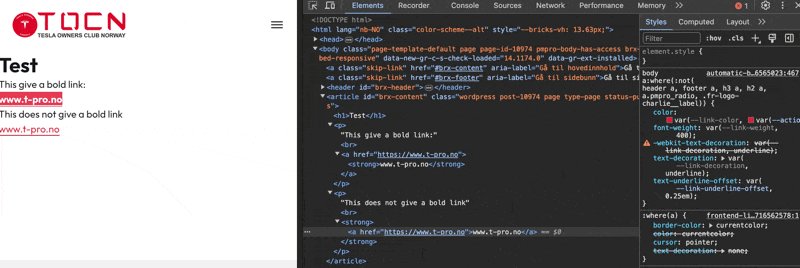
Links that have an html code for bold text (strong) do not display the link in bold text if bold is in front of the link element.
This give a bold link in all themes:
www.t-pro.no
This does not give a bold link in Bricks
www.t-pro.no
In all themes I’ve tested, both options will provide a bold link, but not in Bricks.
Please check this link to see how it looks in Bricks:
Test - Tesla Owners Club Norway (totalweb.dev)
The order in which you format your text should not matter. If you add bold before you add the link, it will work. If you add the link first and then bold, it won’t work.
Could you please fix this in the next release?
Thanks in advance.
Kind regards
Rune