Hello, after updating to 2.0 alpha, I need to add this to the child theme, to make sticky header working:
#brx-header.sticky {
top: 0 !important;
position: fixed !important;
}
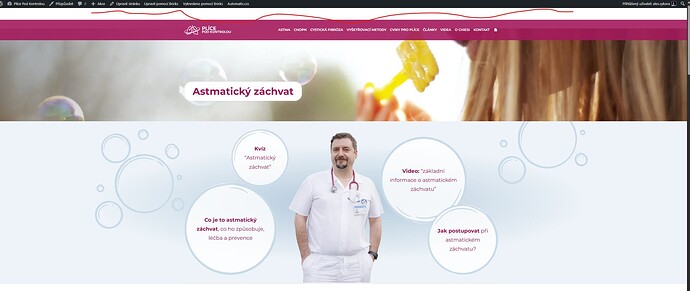
There is a white gap between header without it:
My settings:
My URL: Pacient - Plíce Pod Kontrolou
charaf
4
Hi @alessykora,
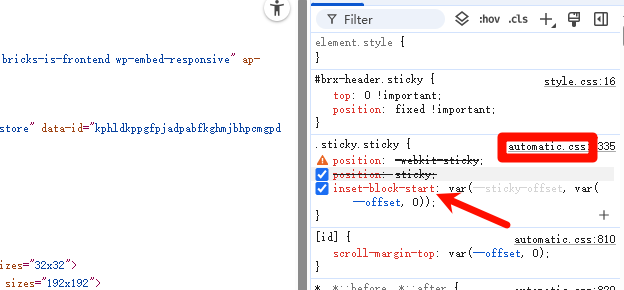
As @timchen shared above, the issue on your page seems to be caused by the ACSS styling. Specifically, this property:
inset-block-start: var(--sticky-offset, var(--offset, 0))
Best to share this with their team.
1 Like
Ahh, okay, sorry for that : )
1 Like