Bricks Version: 1.5.6
Browser: Chrome 90
OS: macOS / Windows / Linux / etc.
URL: (a link to a page that illustrates the issue would be really helpful)
[URL: https://tayruatintin.com/)]
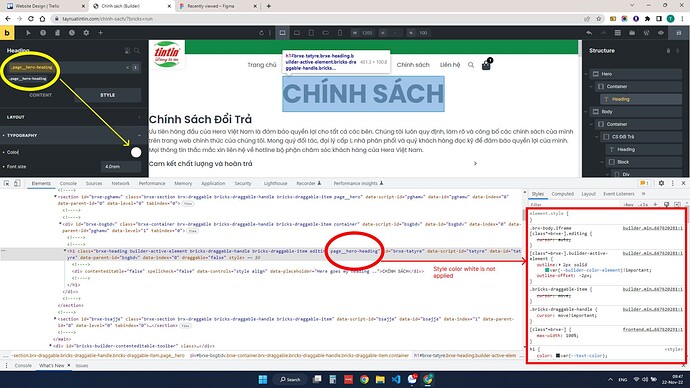
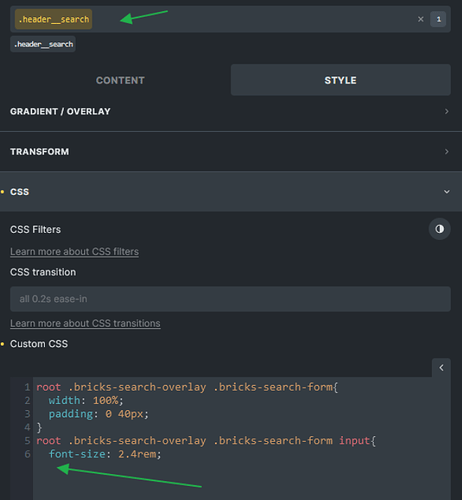
Classes and CSS styles are still there, but the CSS styles are not applied to the elements.
I’m having a problem with my website even though it’s almost done. Most elements had classes and I created css styles on those classes. The problem now is that the classes are still attached to the elements and the styles on the classes are still there, but the styles are not being applied to the element. This situation happened when I was editing the template Header. The css styles of the classes in the header are still run, but not elsewhere on the page.
Is anyone else having this problem? I experienced the same issue with two Bricks websites. I’m hoping for your help because I need to do a lot of Bricks projects in the near future.
Many thanks