Browser: Chrome 110
OS: Windows
URL: Link to a page that illustrates this issue
When in mobile resolution, tiles I created are not being aligned to the center-- I applied the settings on most of the elements but not applying as intended.
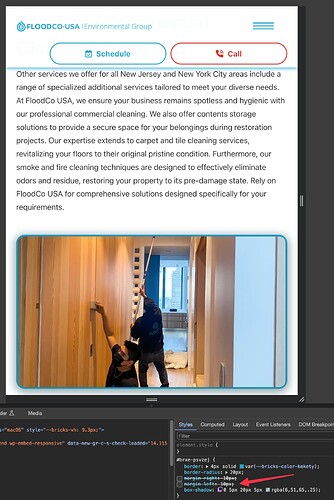
Also I noticed that when I apply link to images and then add rounded borders to the image, picture link breaks out of the rounded border.
See right side of the screenshot-- this is how I got around making a bordered picture box. is there a better way to handle this to create little “tiles” that also links?
[Please describe this bug in as much detail as possible so we can replicate & debug this bug]