Browser: Chrome 110
OS: Windows

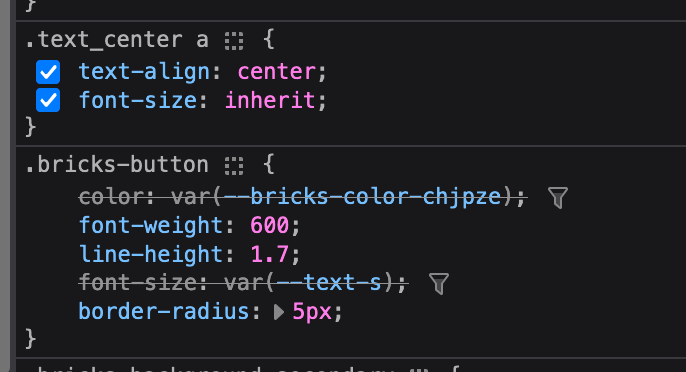
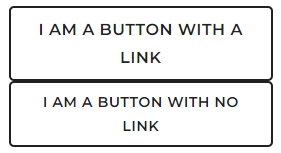
I can’t replicate this everywhere but whenever I add a link to a button in this particular section the font size changes, which appears to be because the button tag changes from span to and my variable for text size no longer applies to the button.
I had a similar issue when adjusting border radius of an image, when I added a link to the image the border radius no longer applied and I was able to work around that with custom CSS but I’m hoping there’s a global solution as there are around 600 pages on this site for me to check otherwise >.>