Bricks Version: 1.5.7
Hi team,
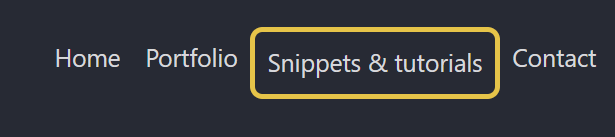
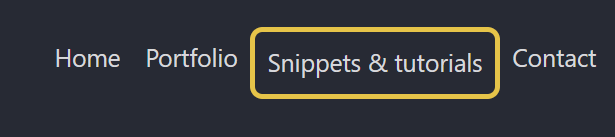
When active menu item has a border, it is shifted down by border width value.
Quick fix:
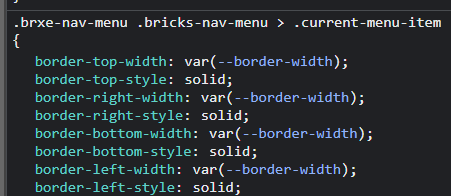
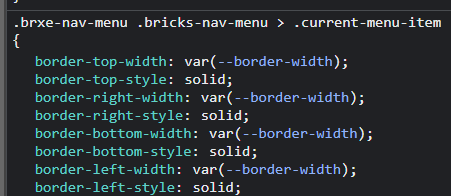
.brxe-nav-menu .bricks-nav-menu {
align-items: center;
}


Bricks Version: 1.5.7
Hi team,
When active menu item has a border, it is shifted down by border width value.
Quick fix:
.brxe-nav-menu .bricks-nav-menu {
align-items: center;
}


Hi Yan,
Thanks so much for your report!
This is simply because the other items have no border. So you could add a transparent border to every item and change the color on the active item or use your custom CSS one-liner, which helps in your case - but may cause problems with different settings (we know the dilemma with defaults well enough ^^).
This report is the first on this “problem”, and I tend to leave it as it is for now rather than experiment, as there are very simple solutions (even without custom CSS) available.
Best regards,
timmse
Hi,
Well, OK, it’s not a big deal.
Funny thing, I opened the exact same bug a few monthes ago ![]()
As long as you don’t open a third one in a few months… ![]()
![]()