Browser: Chrome 121.0.6167.185
OS: Windows
URL: Running Local
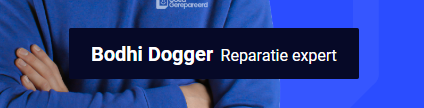
When you have 2 basic text items with HTML Tag span within a div that has position:absolute; and width:auto; it doesn’t listen to the flex-direction: column;.
Style on wrapper div:
.brxe-rblwyy .brxe-twmdhg.brxe-block {
position: absolute;
padding-top: 0.7rem;
padding-right: 1.5rem;
padding-bottom: 0.7rem;
padding-left: 1.5rem;
background-color: var(--bricks-color-zhaqvl);
row-gap: 0.2rem;
border-radius: 2px;
display: flex;
margin-bottom: 20%;
margin-left: 40%;
flex-direction: column;
width: auto;
}
Style on first basic text item with HTML tag span:
span[class*=brxe-]:not(.brxe-section):not(.brxe-container):not(.brxe-block):not(.brxe-div) {
width: auto;
}
.brxe-rblwyy .brxe-ctpbhl.brxe-text-basic {
font-size: 20px;
color: var(--bricks-color-hlstoz);
font-weight: 600;
width: 100%;
margin-bottom: 0;
}
Style on second basic text item with HTML tag span:
span[class*=brxe-]:not(.brxe-section):not(.brxe-container):not(.brxe-block):not(.brxe-div) {
width: auto;
}
.brxe-rblwyy .brxe-ehnndv.brxe-text-basic {
font-size: 16px;
color: var(--bricks-color-hlstoz);
font-weight: 400;
margin-top: 0;
margin-left: 0.5rem;
}
This is what it looks like:

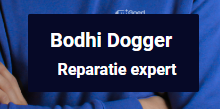
When changing the HTML Tags to p it works fine but since there’s a <strong> wrapper for some reason it makes all the text bold?

Side note:
It also wraps all the text in a <strong> tag for some reason?

